桜の開花発表もあり、春分の日も過ぎていよいよ春らしくなってきた昨今。
もう今年も3月と、相変わらず月日の進みの速さに驚愕しております。
2月までの忙しさもひと段落しましたが、現在はUE4のMaterialを弄っては最適化などの作業をしていて、ふとよくやる計算を手軽に出来ると良いなーと思いちょっと準備してみる。
UVでの中央座標とテクスチャの原寸のUVTiling値がしりたぁーい!
Materialの制作時に、1つのテクスチャ画像や複数でも同じサイズで使用するなどの単純な物であれば必要はないのですが、
サイズの違う複数のテクスチャを使用する場合や、Material全体に対して縮小してあえて使うなど、処理やデータ容量の節約のためにちょいと複雑なMaterialを準備するのは結構頻繁に起こりうることだったりします(特にUIはテクスチャの節約は重要だったり)
あのサイズの時のTilingの倍率っていくつだっけ?
中央に配置したいけど、この大きさだとどれくらいOffsetすると中央にくる?
なんてことは結構あるもので……。

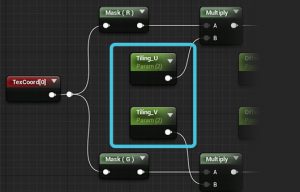
また上の画像のようにテクスチャの大きさをインスタンスごとに変更、調整できるようにパラメーター化し汎用的な構造にしておくなんてのは基本かなとも思います。
解りやすいのだと、縦横を1/2のサイズ(全体では1/4)の時、つまりは「UVTiling」がともに“2”の時の、中央に配した場合のUV座標は[-0.5,-0.5]ですよね(上の画像参照)
それじゃあ、縦横を1/3(「UVTiling」が“3”)にすると? あれ? UV座標いくつだっけ?
とか、さらに細かい数字などになると意外と面倒……。
計算してみよう!
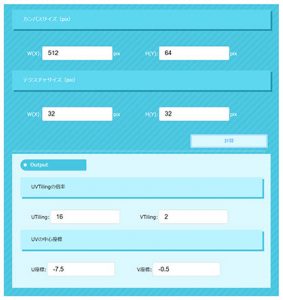
以下の数値を入れて「計算」のボタンを押してください。
U(横)とV(縦)のTilingの倍率値と、中心に配した場合のUV座標(Offset値)が出力されます。
【必須入力】
- カンバスサイズ:UV全体の想定サイズ
- テクスチャサイズ:対象のテクスチャの表示サイズ
ちょっと解説
必須入力の「カンバスサイズ」とか、「テクスチャサイズ」とは何のことよ?と思った、
そこのあなた!ここ注目~!(わかりにくい名前つけてすんまそん)
カンバスサイズ:UV全体の想定サイズ
つまりはMaterialの表示全体のサイズとなります。
UVは基本0~1の値でしかないのでサイズを指定することは出来ませんが、「そのMaterial自体をどのサイズで表示しているのか」もしくは「使用しているテクスチャの中でUVTilingを“1”で表示し、原点よりOffsetしていないものの原寸の表示サイズ」と考えればわかりやすいかと思います。
Material内の”プレビューサイズ“ではないよ!
例えば、Material内で、上記のように「UVTilingを“1”で表示し、原点よりOffsetしていない」テクスチャのサイズが、横長の横(W)512pix 縦(H)64pixの画像であった場合。
UVは0~1で正方形の為、Materialのプレビュー画面では横方向が圧縮されて横方向に1/8縮小表示されていますが、
このマテリアルを原寸と同じように表示する場合、横(W)512pix 縦(H)64pixで表示しますよね?
その時のサイズを、カンバスサイズには入れてい頂ければ問題ございません。
テクスチャサイズ:対象のテクスチャの表示サイズ
こちらは、U(横)とV(縦)のTilingの倍率値と、中心に配した場合のUV座標(Offset値)を求めたいMaterial全体のサイズとは違うサイズのテクスチャの表示サイズとなります。
例えば、極端ですが、
上記の横(W)512pix 縦(H)64pixのテクスチャ(土台など)の中央の位置に、
横(W)32pix 縦(H)32pixのアイコン(こっちが対象とテクスチャ)を配置したい場合は、
このテクスチャサイズに横(W)32pix 縦(H)32pixの数値を入れてあげてください。

Output:UVTilingの倍率

計算ボタンを押下後に出力された「UVTilingの倍率」は上記の画像の各パラメーターに入力してあげてください。
カンバスサイズに対してテクスチャサイズの原寸時の各縦横でのTiling倍率の値となります。
Output:中心に配した場合のUV座標

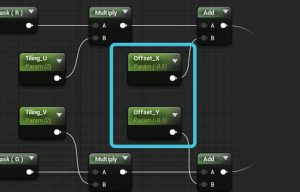
同じく「中心に配した場合のUV座標」は上記の画像の各パラメーターに入力してあげてください。
対象のテクスチャがマテリアルの中央に配置されるためのOffset値となります。
おわりに
そもそも、たいした計算でもないので必要ないのかもしれませんが、
実際毎回計算するの若干億劫になってきたのでとりあえず自分用に作ってみたよ。
そもそも(2回目)マテリアル内で計算しちゃうって方法もあるのでそれでもいいのですが、
マテリアルインスタンスとかで考えると数値の方が良いのかもしれない。(多少でも処理減らせるしね)
あまり需要なさそうだけど、良かったらどうぞ。
スポンサーリンク
人気記事










コメント