前々からいつかは作ろうとしてたもの、なかなか作業できなくて……でもちょっと必要そうになりそうなので用意してみました。
2D素材やUIでテクスチャデータの軽量化に役立つ9スライス(ナインスライス)を手軽にpsdを非破壊編集で準備できるってやつでさー。
9スライスって?
9スライスとは、んーなんて説明したらいいのか、
要はテクスチャを9つのブロックに分け、4隅の要素を維持しつつ、間を拡大やパターンとしてフレキシブルな素材として利用するために、テクスチャデータをスライスし制作する感じでしょうか……(説明下手やな)

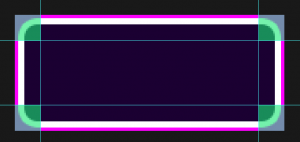
上の画像の様に、対角の4隅(緑色の半透明のエリア)以外は、実は任意の方向への拡大やパターンとすることで生成することが出来るのです(画像は見やすいように拡大してます)
なのでこの素材のようにこんなに広い範囲はテクスチャとしては必要なく削除することが可能!
実際に9スライスとして使用するとなれば
下のテクスチャ画像(緑色の半透明は消しました)のように小さいデータサイズを準備すれば、同じもの再現することが出来ます。

また大きさをフレキシブルに変更できるので、小さいテクスチャのみで様々なサイズとして利用することが出来て修正も容易にと、あらゆる点で利点が勝ります!
詳しく説明してる偉大なサイト様達が存在しておりますので、是非そちらでもご確認ください(セツメイブンナゲー)
上ではunityで説明されていますが、
もちろんUnreal Engineでも9スライスは機能として存在してます(下のリンク参照)
その他のゲームエンジンなどでももちろん対応されているとても素晴らしい機能です。
ダウンロード
このjsxは単体で起動することができません。
内包されている「Lib_generalMethod.jsx」を必ず同じ階層にインストールしてあげてください。
下のボタンによりダウンロードして、Photoshopの任意のScript置き場にインストールし
ツールバーの「ファイル」→「スクリプト」→「Act_sliceTexture」を起動してください。
更新:2021年8月23日
テスト用にフォルダ「TestSample」内にサンプルのpsdを準備してますので、そちらで動作確認も可能です。
どんなScript(jsx)?
さて本題。何ができるScriptなのか?
基本的にはガイド引くだけで9スライスのテクスチャ作れます。
あとは準備したpsdに対してScriptを起動するだけで作業はすべて終わりなのですが、
もちろんいくつかの条件があります。
必須条件
- 最前面がレイヤーセットになっていること(このレイヤーセットがスライスの対象となります)
- ガイドが、縦に2本、横に2本引いてあること(※1)
- 表示物が存在しない場所など外側にガイドが引いてある場合はスライスできない
- 縦や横の1方向に1本もしくは3本以上のガイドがある場合はスライスできない
例外として、縦もしくは横にスライスが必要無い場合はどちらか1方向のみ0本は可能です。
つまりは、縦2本と横2本の合計4本。
もしくはどちらか1方向に2本のガイドが引いてある状態であれば問題ありません。
どんなことをしているのか
まず簡単に何をしているかを説明すると
「スライスしたい素材(最前面のレイヤーセット)をスマートオブジェ化」し、
「4つ(1方向なら2つ)複製」します。
「角(端)をガイドを引いているスライスしたい場所でマスキング」して
「不要な部分を除去した後、つながるように移動」させています。
以上、意外と単純。
最初にスマートオブジェ化しているので、素材自体はトリミングされることはなく、
また複製されたどれかのレイヤーを削除し抜き出せば、
元の状態にすぐに戻せるのでもともとのデータを破壊することなく、
ちょっとした修正も手軽にできる非破壊編集となっております。
処理の都合上、素材のサイズにカンバスが切り抜かれます。
ブリード対策などでパディング領域が必要な場合は、
Script動作後に別途処理(カンバスサイズの拡張)をしてください。
使い方とインストール方法
必須条件を満たしたpsdを開いて、
ツールバーの「ファイル」→「スクリプト」→「Act_sliceTexture」を選んで起動してください。
インストールの仕方や詳しいことは下の記事で書いてるのでチェック!
おわりに
昨今の開発では当たり前な機能なのでほぼ使わないことはない9スライス。
ただちょっとした準備が手間ではあるので、それをお助けできれば幸いです。
更新:2021年8月23日
またガイドを簡単に引くことが出来るExtensionもあるので、
こちらもあわせて使ってみてくださいね。
あっ、スクリプト(jsx)の使用はあくまで自己責任でヨロ(逃走)
スポンサーリンク
人気記事














コメント