アンリアルエンジンのお話。
UE4を最近またちょっと触る機会があったのでMaterialに関係する記事です。
今回はゲージ! ゲームとかでよく使う、バーがビヨーんって伸び縮み、
体力ゲージとかまぁいろいろゲームにはよく出てくるアレですアレ!
ゲージを作ろう!
作り方は結構いろいろありますが、UE4でだと、たぶんMaterialで制作することがほとんど(?)
まぁそんなゲージさんをいざ作るときによくド忘れするので記事にしとこうという備忘録。
矩形のゲージだとそれこそ楽なんですが、
ちょっと変わったゲージやブリード対策しているテクスチャなんかだと、
ちょっとワンステップ加えてあげないと
ゲージとしてちゃんと表示してくれないので、そのあたりちょっと面倒なのでございます。
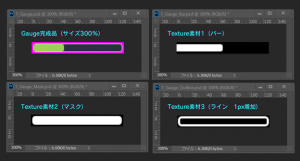
完成イメージと使用テクスチャ

ゲージの完成イメージは画像の左上。外枠にラインがある角丸なシンプルなゲージ。
見えやすいように300%拡大してます(マゼンタ色は抜き色)
使用するのは3枚のテクスチャ素材。
全てテクスチャデータ容量の節約するために圧縮形式(Compression Settings)を「Alpha(bc4)」で圧縮するため黒のバックグラウンドに必要個所を白で吐き出したテクスチャを使用します。
ゲージのメモリ内部は偶数にし中央に配し、テクスチャはすべて同じサイズにしてあげてください。
色はMaterial側でつけるので圧縮率の高い「Alpha」を使っています。
もちろん他の圧縮形式でも問題ありません。
圧縮形式は開発状況などをみて最適なものを使用します。
基本的には圧縮率が高く、劣化度合いが低いもの積極的に使用しましょう。
特にUIの場合は鮮明に見せなければならない画像や大きい画像などで容量を使うので、
それ以外を可能な限り少ないデータ容量にすることが多いです。
テクスチャ素材1(バー)
画像の右上のテクスチャです。
ゲージの画像横幅の中央50%の位置にバーの終点を配してください。
また逆の始点側はテクスチャをはみ出るようにしておきます。

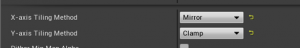
このバーのテクスチャのみ「X-axis Tiling Method」を「Mirror」にしてタイリングすることで1本のバーを作ります。
ちなみに他のテクスチャは、XもYも「Clamp」で大丈夫です。
テクスチャ素材2(マスク)と3(ライン)
画像の左下はマスク用のテクスチャです、このマスクがゲージの全体のシルエットとなります。
画像右下はアウトランとなります。
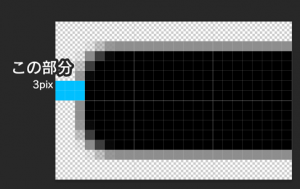
画像では故意に1pix太らせています、これはアンチエイリアス部分がちょっと気になったのでわざと太らせて、
素材2のマスクをかけたときに変色しないようにしています。
見た目で違和感がない場合は必要ないのでお好みで。
上にも書いてますが「X-axis Tiling Method」「Y-axis Tiling Method」 ともに「Clamp」で問題ありません。
他のステータスも「Compression Settings」を「Alpha(bc4)」に、
「Mip Gen Settings」を「NoMipmaps」
「Texture Group」を「UI」にすればUIで使用するテクスチャとしては問題ないかと思います。
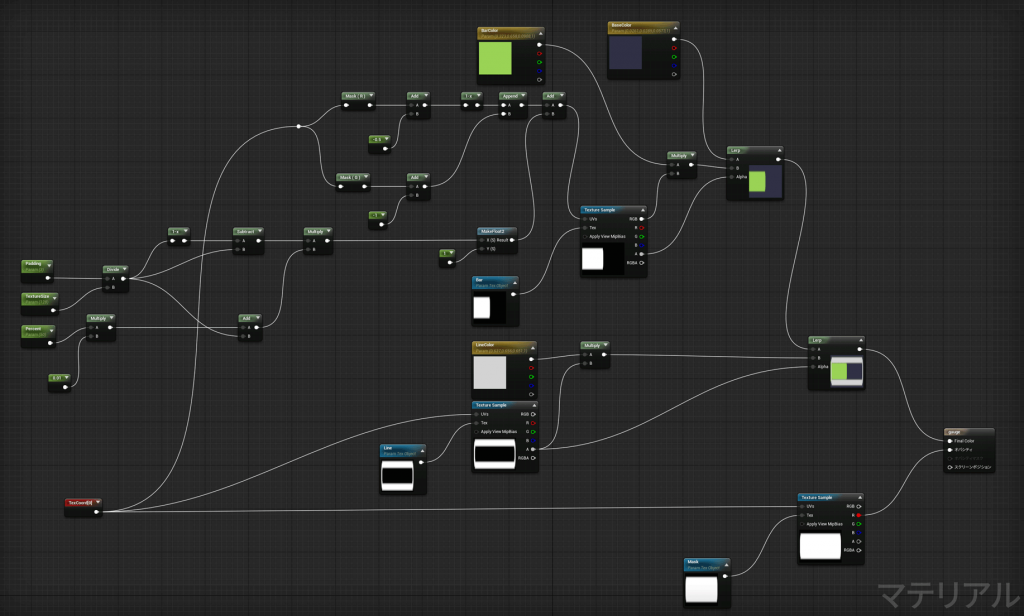
Materialのノード

全体はこんな感じ。
やってくることは簡単で手数も少なめです。
設定する項目

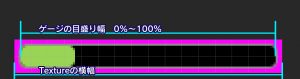
上の画像の枠の部分「Padding」と「TextureSize」のパラメータに任意の数値を入れます。
「Padding」はゲージの始点がテクスチャサイズからの距離をpix数で記入します。

ゲージの0の地点までの距離なので上の画像では3pixなので、 「Padding」 には“3”を入力します。
「TextureSize」 はテクスチャの横幅のサイズを入力します。
今回のゲージのテクスチャは横幅が128pixなので“128”を入力します。
これに何の意味があるのかというと、

目盛りの0%~100%の幅はテクスチャの横幅と差異があるために
テクスチャの横幅に対して目盛り幅の位置を割り出しています。
あとは「Percent」のパラメーターに任意の0~100の数値を入れるとゲージとしてその数値を表示することが出来ます。
おわりに
シンプルなゲージなので中身もシンプルですが、
基本的にやっていることは、バーのテクスチャをタイリングで1本分を作り、目盛りの0の位置まで横にずらします。
0の位置までずらすとテクスチャは右半分が何もないのでゲージのメモリ部分にも何も表示されません。
あとはこの状態から0~100%までの距離分右にずれれば、その任意の数値数値までバーが伸びた状態になるという仕組みです。意外と簡単♪
ノードの左上でいろいろ計算してる部分以外は変更することもできるので、
例えばアウトラインを増やしたり、ダメージゲージ(ゲームとかでよくあるやつ)を追加したり、
エフェクトや色変えなんかも拡張は簡単かと。
いろいろ試して、自分なりのゲージを作ってみよう!












コメント