最近バナーなどの画像をアニメーションさせる機会があって、久しぶりにPhotoshopのタイムラインを使用することがあったので、ちょっとまとめてみようかと。
正直個人的にはPhotoshopのタイムラインは使いにくいとは思うものの、簡単なアニメーションを作る場面では手軽にアニメーションGIFを作成することができます。
アニメーションGIF
“GIFアニメーション”などとも呼ばれる“アニメーションGIF”。正確にはどっちが正しいのかわかりませんが、どっちも結構使われてるので、呼び方は正直どっちでもいいのでしょう。
Photoshopでのアニメーションの作り方
“アニメーションGIF”を作る前にアニメーション用のパネルを表示しましょう。
メニューバー「ウインドウ」->「タイムライン」で開くことが出来ます。作業をする上で結構広めにしておくとその分作業しやすいと思います。邪魔ですけどね(笑)
Photoshopでは“アニメーションGIF”の作り方として下記のような作り方ができます。
- 簡単・お手軽 フレームアニメーション
- すこし高度 ビデオタイムライン
フレームアニメーション
簡単・お手軽
連続写真や多量の画像を用意してそれを切り替えてアニメーションさせる方法。手軽にアニメーションが作れます。
ぱらぱら漫画みたいなイメージで考えてもらえばよいかと。
フレームアニメーション:画像の用意
まずは画像を準備します。
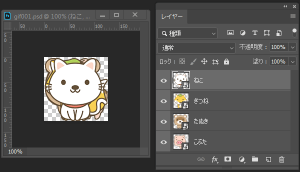
画像ファイルを開きます。連続写真などのように多量に画像がある場合は1つのファイル(“ドキュメント”とも言う)にレイヤーとしてアニメーションしたい画像を配置します。
Photoshopにデフォルトで用意されているスクリプト(jsx)を使って多量のファイルを自動でレイヤー化することもできます。
- メニューバー「ファイル」->「タイムライン」->「ファイルをレイヤーとして読み込み…」を選択肢、ウインドウを開きます。
- 「参照」ボタンを押して使用する画像を選びます(複数選択もできます)
- 「OK」ボタンを押すことで先ほど選んだ画像がレイヤー化されます。
フレームアニメーション:タイムラインパネルを操作
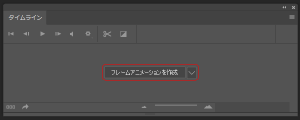
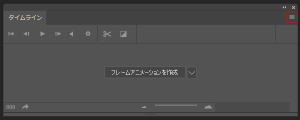
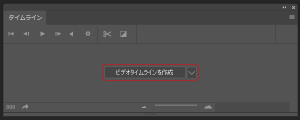
タイムラインを開き、真ん中に表示されている「∨」をクリックして「フレームアニメーションを作成」を選択します。
タイムラインパネルの右上にあるメニューアイコン「≡」をクリックしてメニューを開き、「レイヤーからフレームを作成」を選びます。
これにより全てレイヤーでタイムライン上にフレームがつくられます。
あとはタイムラインパネルの左下の再生アイコンの三角ボタンを押しアニメーションしているのを確認してみましょう。
あら簡単!
フレームアニメーション:表示時間の設定
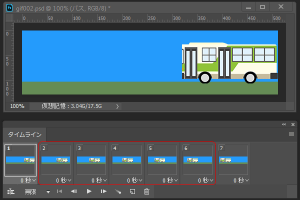
各フレームの下に「0秒∨」という表示があると思いますが、これをクリックすることでフレームのディレイ秒数(表示時間)を設定することが出来ます。
これによりフレームの切り替え時間を調整でき演出することが出来ます。
フレームアニメーション:再生回数
タイムラインパネルの左下に「無限 ∨」という表示がありますが、これは再生回数を意味していて、クリックすることで再生回数の設定をすることができます。
“無限”ということはひたすらループする再生になっているという事です。
フレームアニメーション:フレームの編集
タイムラインパネルのフレームを選択した状態であれば、そのフレームに表示されている状態を編集することが出来ます。
フレームを選択した状態で各レイヤーに加えた変更が自動的に記録されます。
例えば、レイヤーの表示のON/OFFを切り替えたり、移動させたりとかが記録されます。
もうワンステップ! トゥイーン機能
フレームとフレームの間を補完して中間フレームを生成できる“トゥイーン機能”を使用することでさらに動きのあるアニメーションも簡単に作ることが出来ます。
“トゥイーン機能”で変動できるパラメータは、
- 位置
- 不透明度
- 効果
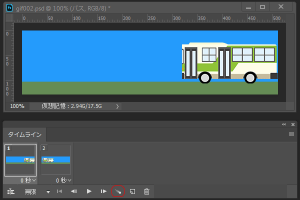
タイムラインパネルの左下にある再生ボタンのふたつ右隣、下の画像のアイコンをクリックするとウインドウが開きます。
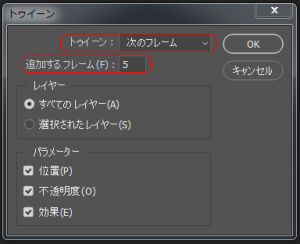
“トゥイーン機能”ウインドウでは選択していたフレームから“どこに向かって補完するか”と“いくつのフレームを追加するか”を設定して「OK」ボタンを押します。
選択していたフレーム1番から次のフレーム2番(下の画像では7番)の中間フレームが5つ生成されました。
ビデオタイムライン
すこし高度
タイムラインに位置や不透明度などの各ステータスのキーを打ちアニメーションさせる方法です。
After Effectsなどの動画編集のアプリケーションのようにフレーム数に応じたアニメーションをつけることが出来ますが、出来ることはそこまで多くはありません。
ビデオタイムライン:画像の用意
動かす要素ごとにレイヤーが分かれているとアニメーションさせやすくなります。
ビデオタイムライン:タイムラインパネルを操作
タイムラインを開き、真ん中に表示されている「∨」をクリックして「ビデオタイムライン作成」を選択します。
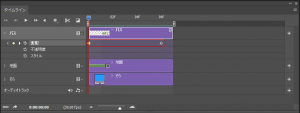
レイヤーごとに項目が分かれていてフレーム(時間)にパラメーターのキーを打つことでアニメーションを作っていきます。
同じ項目(レイヤー)内に値の違うキーが2つ以上存在する場合にアニメーションするようになります。
最後に忘れず
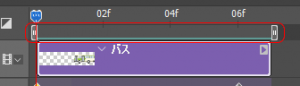
ビデオタイムラインの場合はキーを打つ作業が終わりましたら「ワークエリアの開始時間の設定」と「ワークエリアの終了時間の設定」をおこなうようにしましょう。
ワークエリアの開始時間からワークエリアの終了時間までの間が吐き出されるアニメーションとなります。
タイムラインの再生ボタンを押してのプレビュー時の表示は、状況によっては不自然なノイズが入ったり、画像が表示されなかったり、動きにブレがあったりと見た目に異常があるように表示される場合もありますが、実際吐き出してみるとそのような不具合は発生していなかったりします。あまり気にしすぎず一度“アニメーションGIF”で吐き出して確認してみると良いかもしれません。
出力方法 アニメーションGIF
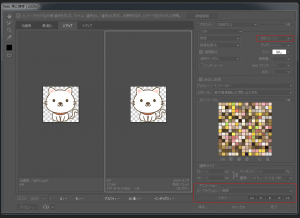
“アニメーションGIF”で出力をする方法は、メニューバー「ファイル」->「書き出し」->「Web用に保存(従来)」を選択します。(ショートカット:Ctrl+Alt+Shift+S)
Macの場合ですとWindowsのCtrlキーをMacではcommandキーに、WindowsのAltキーをMacではoptionキーに該当するものと思われます。
「プリセット」の項目は“GIF”がつくプリセットであればどれでも構いません。とりあえずでよければ“GIF 128ディザ”を選択して、「カラー」項目を“256”色にしましょう。(画像のファイルサイズの調整等必要であれば変更しても大丈夫です)
「アニメーション」項目でループする回数を設定します。ループオプション:「無限」になっている場合はずっと繰り返す設定になっています。
再生ボタンをおしてプレビューして確認が終わりましたら、「保存…」ボタンでアニメーションGIFファイルの保存先を指定して書き出します。
おわりに
“アニメーションGIF”あまり作った記憶がない・・・・・・昔はフレームアニメーションでちまちま作っていたような……っと、ほのかに思い出されたけど、一瞬で忘却。正直使いにくい印象しかない。
そして今、正直まだ使いにくいと思うの。結構制限多いしね。表示を切り替えるだけとか、フェードするだけならこれでもいいんだろうけど。
実はAfter Effectsを使っても“アニメーションGIF”は作ることが出来るので、次はそっちのやり方と書こうかなっと!



























コメント