ゴールデンウイークですねー、天気が不安定で寒い日があったり急に暑い日があったりと、体調崩しそうな日々が続いております。
4月末にちょっと体調崩して、更新遅れちゃいましたが、ちょっとズルして4月の記事としてアップしちゃいます(笑)
UVでの座標をテクスチャのサイズやpixel座標から導きだして値がしりたぁーい!
例えばTextureに複数の画像をまとめており、個別に使用したいとき(アトラス化したテクスチャなど)や特定の座標を矩形で区切りマスクしたい時など、テクスチャなどのピクセルの値から、UVの0~1の値を知りたい時などにつかってくんさい。
『TextureCropping』などを使っての矩形のマスクの生成なんかの時に役に立つかもしれぬ予感。
計算してみよう!
以下の数値を入れて「計算」のボタンを押してください。
U(横)とV(縦)に変換された左上と右下の座標、およびカンバスサイズに対しての
スケール値が出力されます。
【必須入力】
- カンバスサイズ:UV全体の想定サイズ
- 左上座標:対象のテクスチャ(矩形)の左上部の角の座標(pixel値)
- 左上座標からの距離:左上部から右下部までのXとY距離(pixel値) テクスチャ(矩形)のサイズ
ちょっと解説
必須入力の「カンバスサイズ」とか、「テクスチャサイズ」「左上座標」とは何のことよ?と思った、
そこのあなた!ここ注目~!(わかりにくい名前つけてすんまそん)
カンバスサイズ:UV全体の想定サイズ
つまりはMaterialの表示全体のサイズとなります。
UVは基本0~1の値でしかないのでサイズを指定することは出来ませんが、「そのMaterial自体をどのサイズで表示しているのか」もしくは「使用しているテクスチャの中でUVTilingを“1”で表示し、原点よりOffsetしていないものの原寸の表示サイズ」と考えればわかりやすいかと思います。
Material内の”プレビューサイズ“ではないよ!

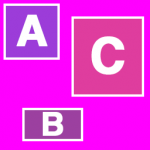
例えば上の画像のようにサイズが256×256のテクスチャに3つの素材をまとめたものを一つ使用するといて、今回は256×256のテクスチャなので、W(X):256pix H(Y):256pixを入力します。
左上座標:対象のテクスチャ(矩形)の左上部の角の座標
知りたい対象のテクスチャ(矩形)の左上部の角の座標のこと。

例としてここでは長方形の”B”と書かれた白いアウトラインのアイコンを対象とします。
左上の座標となるので上の画像のX:34pix Y:181pixを入力してください。
テクスチャの性質上、素材ギリギリでトリミングしてしまうと、ブリード等の様々な問題が発生することがありますので、少し空白を持たせてトリミングしておくと良いかと思います。
ただし、例外もありますのでその辺りは臨機応変に対応しましょう。
左上座標からの距離:左上部から右下部までのXとY距離(pixel値) テクスチャ(矩形)のサイズ
左上の座標から右下までの距離。つまりはテクスチャ(矩形)のサイズのこと。
上の画像では横幅(W)が112pix、縦幅(H)が64pixとなっているのでX112pix Y:64pixを入力してください。
Output:左上UV座標&右下UV座標
入力された、左上座標とサイズにより、矩形の左上と右下の座標をUVの値に変換したもの。
Output:カンバスサイズとのスケール差(X Y)
おまけ
テクスチャ(矩形)のサイズがカンバスサイズに対してどれくらいのスケール値は出力したもの。
おわりに
そもそも、たいした計算でもないのであまり実用性はないかもしれませんが、
テクスチャに対してトリミングする場合などが多々あったのでとりあえず自分用に作ってみたよ。
これもあまり需要なさそうだけど、良かったらどうぞ。
スポンサーリンク
人気記事











コメント