前回「PhotoshopのタイムラインでアニメーションGIFをつくる」では“Photoshop”の“タイムライン”を使用しての“アニメーションGIF”の作り方をまとめたのだが、いかんせん“タイムライン”が使いにくい。
動画編集などのアプリケーションを使ったことあるならば、すんなり使うことは出来ても、そのわずらわしさと言ったら、ストレスがたまるドンドンたまる。
じゃあいっそのこと“After Effects”で作ってみてはどうかというお話。
After EffectsでアニメーションGIFを出力
結論から言うと実は“After Effects”での“アニメーションGIF”を出力することは出来ない。
しかし、あきらめることなかれ“Photoshop”を間に挟むことで実は“アニメーションGIF”の出力は可能なのです。
After Effectsでの準備
ますは、“アニメーション素材”を用意します。ここはちょっと割愛します。
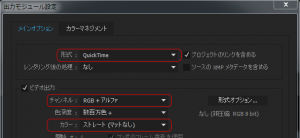
そして“レンダーキュー”の“出力モジュール設定”を開き、以下の設定をします。
- 形式:QuickTime
- チャンネル:RGB+アルファ
- カラー:ストレート(マットなし)
「OK」ボタンを押して、レンダリングし動画movデータを書き出します。
Photoshopでの作業
“Photoshop”を開いたら先ほど上記で制作した動画movデータを開きます。実は動画開けちゃうんです。
もう開ければこっちのものです。動画ですのでタイムラインは保持していて“ビデオグループ”が存在しているはずです。
あとはこれを、メニューバー「ファイル」->「書き出し」->「Web用に保存(従来)」から“アニメーションGIF”を出力します(ショートカット:Ctrl+Alt+Shift+S)これで完成。
Macの場合ですとWindowsのCtrlキーをMacではcommandキーに、WindowsのAltキーをMacではoptionキーに該当するものと思われます。
実際に運用するには
さて実際に運用していく例として例えばアニメーションGIFのバナー制作の場合。アニメーションの部分のみを“After Effects”に任せて、実際のデザインは“Photoshop”で。なんてことになると思います。
“After Effects”はPSDファイルを読み込むことが出来るので、“コンポジション”としてレイヤー構造を維持したまま読み込むようにしましょう。
あとはアニメーションを追加して動画movデータとして吐き出し、再度“Photoshop”に戻して“アニメーションGIF”を出力すると言う流れになります。
“Photoshop”と“After Effects”を行き来して結構面倒そうに思えますが、実際やってみると“Photoshop”からデータを受け渡しているだけで、PDSの修正も自動で更新されるし、構造を変更さえしなければそこまで大変ではないように思えました。
ただし、レイヤースタイルなどの効果が無視されるなど一部面倒な部分もあるので使用している場合は注意が必要です。
おわりに
スポンサーリンク
新着記事













コメント