もう11月も15日ですか……七五三ですかそうですか、今年も残り1か月と半分ですな。
急に関東は寒くなってきましたが、体調崩されていないでしょうか。
さて今回はAfterEffectでのアニメーションのお話。
レイヤーの”はじめ”と”おわり”にアニメーションを設定しちゃおう
あ~さて、動画をAfterEffectで作っていると要素(レイヤー)ごとにアニメーションで出現させて、アニメーションで退出させてって設定することが多いかと思います。
もちろん、レイヤーのインポイント(はじめ)とアウトポイント(おわり)を伸縮させて、パッと1Fで表示して最後はパッと1Fで消してやっちゃっえば手間もなくていいんですが、どうも味気ないのでせめてフェードくらいは入れたい時ってありますよね。
レイヤーごとにキーフレームを打ってフェードイン/フェードアウトさせるのって結構めんどくさい……。
一括で設定できたらイイナ
単純なフェードイン/フェードアウトくらいなら、一括で複数のレイヤーに設定出来たら便利だよね~ってので、今回ご紹介するこれを用意しました。
キーフレームを打たないので……
またキーフレームを打たないので、ちょっとした利点もあります。
レイヤーのインポイント(はじめ)とアウトポイント(おわり)といくことは、フレキシブルなアニメーション設計となり、
設定後にレイヤーを伸縮させても再設定はほぼ必要がありません、自動でフェードイン/フェードアウトしてくれます。
本題:レイヤーの”はじめ”と”おわり”にアニメーションを設定するjsx(スクリプト)
設定できるアニメーションは4つ。
まずはフェードイン/フェードアウトでよく使う「不透明度」
そして拡縮できる「スケール」
くるくる回るよ「回転」
あっちいったりこっちいったり「移動」
がそれぞれ設定可能です(3Dレイヤーにも対応しています)
使い方
まずはアニメーションを設定したいレイヤーを選択します(複数選択可能)
上記にも書いてますが3Dレイヤーにも対応しているので複数選択時も2D・3Dレイヤー気にせず選択可能です。
基本的なスクリプトの使い方。
というか起動方法は色々あるんですが、とりあえず一番簡単なやつでAfterEffectから呼び出してみましょう。
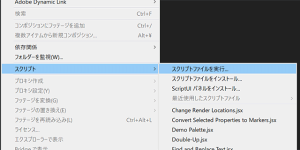
AfterEffectのツールバーの「ファイル」→「スクリプト」→「スクリプトファイルを実行…」を開いて
任意のjsx”Run_AE_FlexibleAnim.jsx“を起動します。

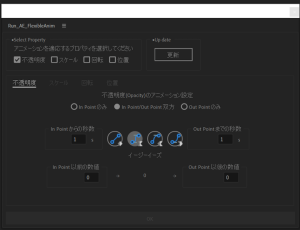
起動すると以下の様なウインドウが開きます(※選択したレイヤーにより多少表示は変更されます)

アニメーションの設定をしたのち、下部の「OK」ボタンを押下するとレイヤーにアニメーションが設定されます。
パネルにも対応(V2.0)
v2.0よりパネル化に対応しました。
上記のScriptより単発で起動方法の他に、
下のリンクのインストール方法をしようすることで、パネルとしても起動することができます。
常時表示することが出来るので利便性が格段に向上しております。
項目「■Select Property」
アニメーションを適応するプロパティを選択できます。
- 不透明度(Opacity)
- スケール(Scale)
- 回転(Rotation)
- 位置(Position)
から1つ以上選択してください。
項目「■Up date」(v2.0より)
主にパネルとして使用用となります。
選択しているレイヤーを変更したときに「更新」ボタンを押すことで表示している数値を新たに更新します。
また下部の「OK」ボタンが押せない場合(対象レイヤー等の条件が不足している場合)などに一度更新で読み込み直し、
ボタンを押せる状態にする場合などにも使用します。
とりあえず、困ったときは押してください(笑)
各項目「不透明度」「スケール」「回転」「位置」(v2.0より)
基本的には4つとも設定できことは同じです。
v2.0よりタブ表示となりました。
■Select Propertyにて選択されることでタブを開くことが出来ます。
以下説明。
アニメーションを設定するポイント
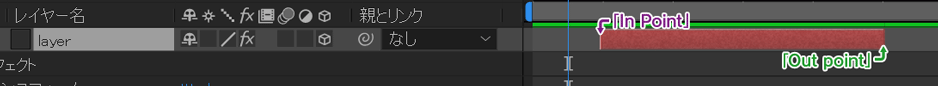
アニメーションを設定したいのはインポイント(はじめ)かアウトポイント(おわり)か両方かを選択できます。
- In Point のみ
- In Point/Out Point 双方
- Out Point のみ
のどれかを選ぶことが出来ます。
In Pointからの秒数
インポイント(はじめ)から何秒かけてアニメーションさせるかを設定できます。
4つのアイコン(アニメーションの緩急)
アニメーションの緩急を4つから設定できます。
- リニア
- イージーイーズ
- (イージー)イーズイン
- (イージー)イーズアウト
Out Pointまでの秒数
アウトポイント(おわり)まで何秒かけてアニメーションさせるかを設定できます。
In Point以前の数値
インポイント(はじめ)時点での数値を設定します。
上記の「In Pointからの秒数」の時間をかけて中央の値に変更されます。
プロパティや2D/3Dレイヤーによっては数値の数が1~3つに変動します。
2つの場合は左から、Xの値,Yの値
3つの場合は左から、Xの値,Yの値,Zの値 となります。
Out Point以後の数値
アウトポイント(おわり)時点での数値を設定します。
上記の「Out Pointからの秒数」の時間をかけて中央の値から変更されます。
使いかた -動画-
ダウンロード
BOOTHにてにて販売いしております。よろしくお願いいたします。
Lite版(無料)もありますので是非気軽に使ってみてください。
無料のLite版を用意しました。
- 設定できるプロパティは不透明度(Opacity)のみとなります
- レイヤーのインポイント(はじめ)か、アウトポイント(おわり)のどちらかにしかアニメーションを設定できません
おわりに
エクスプレッションでよく使用していたものを毎回記入するのがちょっと面倒だったので
スクリプトとして簡単に設定できるようにしてみました。
動画を作っていると凝ったアニメーションをするつもりはないけど多少動かしたい要素などがあったりするので、
その辺りを手軽に設定出来れば時短になるので便利なんじゃないかなとは思います。
またキーフレームではないので修正も容易にできるのは大変嬉しいですよね。
よかったら使ってくださいな。
スポンサーリンク
人気記事












コメント