今年もあと少しですね。外寒い(お家の中も寒い)
さて、タイトルだけじゃなんのこっちゃではありますが、
先月リリースしたスクリプト「レイヤーの”はじめ”と”おわり”でアニメーションするようにしちゃおう!」をAfterEffectのパネル対応したってやつです。
一応誤解が無いように、パネル化はすべてのScriptができるわけではありません。
ただしパネル化する仕組みがスクリプト内に入っていれば、簡単にパネル化は可能です(やり方は下で説明)
まずはパネル化について
AfterEffectでスクリプトからパネルにするのは意外と簡単です♪
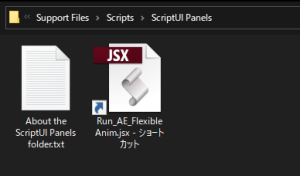
やり方は、対応しているスクリプトを使用するAfterEffectのバージョンの「Support Files」→「Scripts」→「ScriptUI Panels」のフォルダの中に「起動用jsx」もしくは「起動用jsxのショートカット」を配置するだけでインストールできます(AfterEffectを起動していたならば再起動は必要かも)
例えば、CドライブのProgram FilesにAfterEffectがインストールされていて、使用したいバージョンが「2023(23)」の場合は以下のようになります。
C:\Program Files\Adobe\Adobe After Effects 2023\Support Files\Scripts

上記のようにショートカットを配していれば元のデータはどこにあっても大丈夫です。
配置して再起動するとインストールされ、
メニューの「ウインドウ」の下のエリアに追加したjsx(下の画像の水色枠線)が追加されていればインストールは成功です。

あとは追加された項目を選ぶとパネルが表示されます。

パネルは好きにレイアウトできるので使いやすい所に表示しましょう。
レイヤーの”はじめ”と”おわり”でアニメーションするようにしちゃおう!を更新しました
――っというわけで、
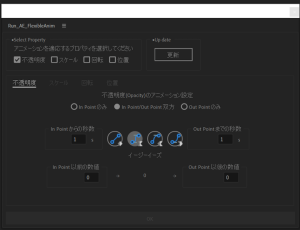
上の画像とかでも散々表示されている、レイヤーの”はじめ”と”おわり”にアニメーションを設定できるスクリプト「Run_AE_FlexibleAnim.jsx」を更新しました(v2.0)
使い方は基本変っていませんが、今までのように、
AfterEffectのツールバーの「ファイル」→「スクリプト」→「スクリプトファイルを実行…」を開いて
任意のjsx”Run_AE_FlexibleAnim.jsx“を起動により単発で使用することもできますが、
上記で説明しているようにパネルとして表示することも可能となりました。
またそれに伴いまして、一部UIを変更しました。

詳しい詳細は以下のページにて
使いかた -動画-
ダウンロード
BOOTHにてにて販売いしております。よろしくお願いいたします。
Lite版(無料)もありますので是非気軽に使ってみてください。
無料のLite版を用意しました。
- 設定できるプロパティは不透明度(Opacity)のみとなります
- レイヤーのインポイント(はじめ)か、アウトポイント(おわり)のどちらかにしかアニメーションを設定できません
おわりに
パネル化することでだいぶ使いやすさが向上してべんりになっております。
よかったら使ってくださいな。
スポンサーリンク
人気記事










コメント