遅くなりましたが、あけましておめでとうございます。今年もよろしくお願いします。
いやー1月地味に忙しくて……という、言い訳。
さてさてさて、以前記事に書いてダウンロードもできる、
“Photoshop”の1つのpsdデータを内部のレイヤーセットでまとめた素材から任意の組み合わせで
選んだフォーマットにリネームして保存をしてくれる“スクリプト(jsx)”をちょっと改良した、お話。
詳細は下のリンク先を読んでいただければ、たぶんなんとなくはわかっていただけると思うのですが、
簡単にいうならば、
1つのpsdにまとめたデータを分けて保存してくれるというやつでございます(便利)
改良点
要望の多かった、もっと簡単に分別して保存したいということで
CSVを作らなくても使用しなくても保存できるように改良しました。
つまりどういうことだってばよ?
今まで通りCSVを使うと複雑な組み合わせで分割して保存することができるのは変わらないのですが、
新たにCSVを用意しなくても、単純にレイヤーセット別に保存してくれる機能を追加しているので、
とっても操作が簡単。
もちろん使用時にどちらかを選べるようにしてあります。

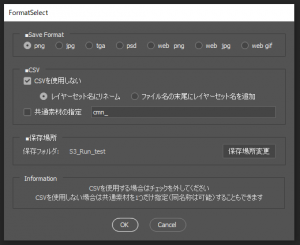
CSV使用すると使用しないの違い
CSVを使用しない場合
欠点
・簡易的に保存するので、共通素材の使用の有無や、複数の共通素材の使用など複雑な分割はできない。
利点
・簡単に分割保存ができる。
・保存名称をレイヤーセット名で保存もしくは、ファイル名の末尾に追加のどちらかを選べる。
・共通素材は1つだけ指定(同名称で複数は可能)することもできます。ただしすべての出力ファイルに共通素材も保存されます。
ついでに
保存場所を変更できる機能も追加しました。
特に指定しなければ今まで通り、psdの置いてある場所に同名称のフォルダを作りその中に保存されていきます。
もちろん今までの保存の仕方も可能
複雑な分割保存の場合はもちろんCSVを使用する、今まで通りの方法も可能です☆
PSDの構成の条件などもほぼ一緒ですがCSVを使用しない場合に限り以下の条件でも保存は可能です。
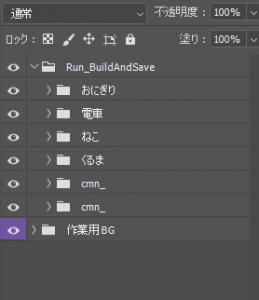
- 保存するデータは必ず“グループレイヤー(レイヤーセット)”の中に入れて最前面へ配置してください。
- そのグループレイヤーの子として各素材を“グループレイヤー”で分け並列に配置してください。
- 共通で使う素材の名称に“cmn_”(変更および指定可能)を記載してください。
- サイズを変更したい素材には“通常のレイヤー(アートレイヤー)” に変更したいサイズのレイヤーマスクを準備し、名称の先頭に“■Size” を記載してください。
- 保存時の名称はグループレイヤー名か、末尾に追加するかを選んだものにリネーム保存されます。
- 現在はカラーモードはRGBのみ対応してます。

ダウンロード
メインのjsxのほかに、汎用的なメソッドが詰め込んであるjsx『Lib_generalMethod.jsx』も必要となります。
下のボタンにより必要なjsxおよびxlmsも含めダウンロードできます。
使用するには「Run_saveSelectLayer.jsx」を起動してください。
起動のTestSampleとして、上記で使用しているpsdも同梱しております。
とりあえず試してみてくれると説明読まなくても、
あーこういうことなのね、ってわかっていただけれたら幸いです。
更新:2020年2月5日
おわりに
簡単に分割保存できるようになり、さらに便利になったこの“スクリプト(jsx)”
やばいくらい便利なので個人的にも結構使ってます。
一度しっかり作ってしまえば、ほんと保存時のリネームミスなどもなくなるので是非是非お使いくださいまし。
よかったら使ってみてね☆
あっ、スクリプト(jsx)の使用はあくまで自己責任でヨロ(逃走)
更新:2020年2月5日
追加機能の保存場所変更が変更してもまったく変更されてなかった不具合を修正しますた。
あほちん(笑)













コメント