タイトルみて、なんのこっちゃな感じですね。申し訳ない。
正直短い文字数で表現むりでした。むちゃでした。
まぁ何のことかというとフォトショップの“スクリプト(jsx)”の話題です。
結構便利だと思うので、最後まで読んでみて使ってみてください。
何が出来るもの?
このスクリプト(jsx)は“Photoshop”の1つのpsdデータ内にレイヤーセットでまとめた素材から、
好きな組み合わせで選んだフォーマットにリネームして保存をしてくれるというものです。
例えば
“縦横64pxのアイコン”をpsdで作ったとします。
アイコンは種類は沢山。“くるま”のアイコン、“ねこ”のアイコン、”電車”のアイコン、”おにぎり”のアイコン。
アイコンの背景も種類があります。“乗り物用の背景は丸くて青色”、“生き物用の背景は三角形で赤色”、“食べ物用の背景は正方形で黄色”。
さらに食べ物は強いので(!?)レアなアイコンには“星のマーク”がついちゃいます。
そんなアイコンを作るときどうしますか?
アイコンの名前も全部違うし背景やイラストも違うから、アイコンごとにpsdで用意します?
でも乗り物の背景は共通で同じもののようだし、
アイコンの数だけpsdを用意してたら修正のとき大変そう……。
上の例だと、今回はアイコンが4つと少ないので、まぁ別々にpsd用意してもそこまで手間じゃなさそうですけどね(笑)
数が多かったりするとそうも言ってられなかったり、
フォーマットを変えて“png”や“jpg”に保存しなおしたりだと結構手間であったりしますよね。
作業データの“psd”はできれば少ないほうがいい!
共通素材は使いまわしたい!
“フォーマット”変えるための別名保存を毎回やるのは面倒!
どう使うの?
使うためには幾つか条件があったりします。
構造上の条件や命名規則、あと保存時に必要な“CSVデータ”も準備しないといけません。
最初はほんのちょっと面倒かもしれませんが、
一度作ってしまえば、作業が自動化されるので全体で見るとすごく楽できると思います。
あと、一つ一つ人間が作業するよりも実際には早く終わることが多いと思います。
構造の条件や命名規則
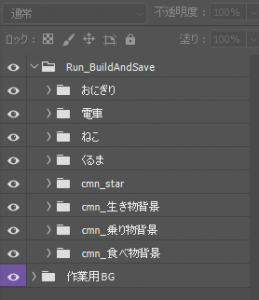
まずはpsdデータのレイヤー構造の条件は以下のとおり。
- 保存するデータは必ず“グループレイヤー(レイヤーセット)”の中に入れて最前面へ配置してください。
- そのグループレイヤーの子として各素材を“グループレイヤー”で分け並列に配置してください。
- 共通で使う素材の名称の先頭に“cmn_”を記載してください。
- サイズを変更したい素材には“通常のレイヤー(アートレイヤー)” に変更したいサイズのレイヤーマスクを準備し、名称の先頭に“■Size” を記載してください。
- 保存時の名称は元のpsdの名称の末尾に“_*(*はグループレイヤー名)”を追加してリネーム保存されます。
- 現在はカラーモードはRGBのみ対応してます。

必ず“グループレイヤー”の中に入れて最前面へ配置
最前面(レイヤー構造の一番上)に配置された“グループレイヤー”が吐き出されます。
それと同じ階層の並列に置いた“グループレイヤー” は保存されません。
逆に言えば、最前面以外の“グループレイヤー”以外には
保存時に表示したくないものを配置しておく(作業時のみに表示したいもの)を置いておく事なんかも出来ます。
作業用の背景や、下書きなんかを置いておくと便利かもしれません。
子として各素材を“グループレイヤー”で分け並列に配置
各素材ごとに分けてた“グループレイヤー(レイヤーセット)”を先ほどの最前面の“グループレイヤー” の
子として中に入れます。
上記の例でいう“くるま”や“ねこ”などの主な素材や、
共通素材の各種“背景”や“星のマーク”などごとに分類し並列に配置します。
これらを“スクリプト(jsx)”で、任意に表示/非表示を自動でおこない必要な素材を選別しています。
共通で使う素材の名称の先頭に“cmn_”を記載
共通で使う素材には名称を“グループレイヤー(レイヤーセット)”の名称の先頭に“cmn_”を入れます。
上記の例での“乗り物用の背景”だと『cmn_乗り物背景』などの名称になります。
サイズを変更したい素材の条件(特殊機能)
おまけの特殊な機能ですが、各素材に保存するときにサイズを変更することも出来ます。
上記の例でいう“くるま”や“ねこ”などの主な素材の“グループレイヤー(レイヤーセット)” 内に、
“通常のレイヤー(アートレイヤー)”(空でも可)を作成し、
変更したいサイズの“レイヤーマスク”を準備してください。
矩形で白くマスク(表示部分)にしたサイズにトリミングされます。
この場合元のサイズより大きいものにはサイズの変更できません。
また、共通の素材内に配置してもサイズ変更されません。
またそのレイヤーの名称の先頭に“■Size” を記載してください。
先頭にこの文言があればそれ以外は自由です。
上記の条件がふたつ揃わないと、リサイズはされません。
元のpsdの名称の末尾に“_*(*はグループレイヤー名)”を追加してリネーム保存
保存先はpsdがおいてある場所に同名のフォルダを作りそのフォルダ内に、
元のpsdの名称の末尾に“_*(*はグループレイヤー名)”を追加してリネーム保存されます。
上記の例の場合、例えばpsdデータの名称が『icon.psd』であった場合、
“くるま”の素材は『icon_くるま.jpg』“ねこ”の素材は『icon_ねこ.png』の様な感じになります。
カラーモードはRGBのみ対応
現状はカラーモードRGBのみですが、そのうち変更しようかと。あまり気にしなくて大丈夫かも??
吐き出し用のCSVデータ
保存するにはどのデータがどの素材が必要かを選別するための“CSVデータ”が必要となり、
これを元に保存データが作られます。
“Comma Separated Value” の略で、
データをカンマ(” , “)区切った(Separated)値(Value)が記載してある
CSV形式で保存されたデータファイルです。
アプリケーション間でデータをやり取りする際などに使い、
メモ帳などのテキストエディタやExcelなどの表計算ソフトでも作成することが出来ます。
CSVデータを簡単に作れるxlsm(マクロ付)のデータも準備してありますので、
そちらを使用していただくと簡単にCSVデータが制作できます。是非ご活用ください。
CSVデータ製作用xlsmの使い方
xlsmをExcelで開きます。このときマクロを有効にしてください。
A列には保存される主な素材の“グループレイヤー(レイヤーセット)” の名称を記載します。
この名称で保存されます。
同名対応はしていないので、同名がある場合は最終的には下のものが吐き出されるはずです。
B列以降は必要な共通素材の“グループレイヤー(レイヤーセット)” の 名称を記載してください。
“cmn_”を忘れずに、ほしい(必要な)分だけ、ひとつの列にはひとつの名称を。
ダウンロードとちょい説明
メインのjsxのほかに、汎用的なメソッドが詰め込んであるjsx『Lib_generalMethod.jsx』も必要となります。
下のボタンにより必要なjsxおよびxlmsも含めダウンロードできます。
使用するには「Run_saveSelectLayer.jsx」を起動してください。
更新:2020年2月5日
追加説明:Run_saveSelectLayer.jsx
保存フォーマットは
- png
- jpg
- tag
- psd
- web用 png
- web用 jpg
- web用 gif
に対応しております。
フォーマットのプロパティなどは現状固定にしてます。
スクリプト内を書き換えることで変更はできますが、
デフォルトではフォトショップの初期設定に近い状態にしております。
また「web用」が付いている方が若干サイズが軽めになります。
追加説明:Run_BuildAndSave.xlsm
CSVデータ制作用「Run_BuildAndSave.xlsm」です。
こちらはデータを製作し保存すると、同時に「data_BOMutf8.csv」という“CSVデータ”ファイルを吐き出します。
これをスクリプト起動時に選んで読み込ませてください。
おわりに
もともとは結構昔に作ったスクリプトであったりしたのですが、
最近ちょいと、このスクリプトを使えば効率よさそうな作業が複数あり、
汎用的に作り直してみました。ついでにサイズ変更機能も追加で。
“画像アセット”とはまた違っていて、お互い長所と短所、使い様なども様々、
使い方次第では結構便利にデータの自動保存に使えると思います。
解説等は気が向けば……。
ゲームの場合
例でもあげたように、アイコンやサムネイルだったり、昨今のソーシャル系ゲームなどでもガチャ系のアイテムやキャラクターカードのレアリティなどのように共通の装飾がされている画像データなどのように、とりあえず似たいようなデータで数も多数あり、バリエーションも多いなんて素材を結構作っては保存を繰り返す作業などが多いものです。そういうときにはこういう自動化のツールで作業の圧縮を実現して時間短縮してしまいましょう。
改良して機能を追加しました、詳しくは下記をチェック
ちなみにダウンロードボタンは同じものがダウンロードされます。
スポンサーリンク
人気記事












コメント