Adobeのアプリケーションには「Extension panel」(エクステンション)という拡張用パネルを追加でき、作業の効率アップさせることができます。Extension panelは、htmlとCSS、そしてJavaScriptで作製することができるので個人でも意外と簡単に作製することはできます。
今回は第2回目、Extension panelの中身の作り方の説明について簡単にまとめようかと思います。
Extension panelできるかな?
上にリンクを用意してますが、前回の設定で用意した基本の型“helloworld”さんを使ってみていこうと思います。

各種紹介
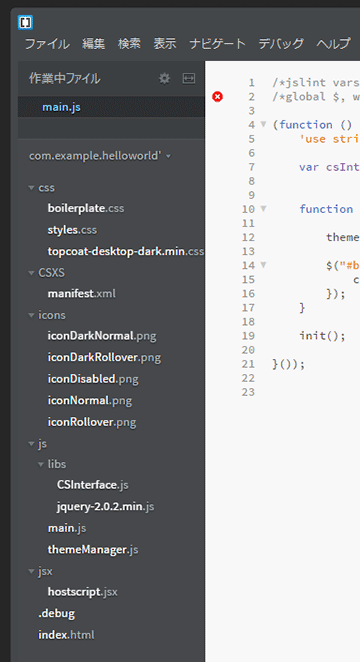
基本的なExtension panelの場合は、以下の5つのデータを変更するだけで自分だけのExtension panelを作ることができます。
- manifest.xml
- index.html
- styles.css
- main.js
- hostscript.jsx
manifest.xml
“manifest”さんは前回でも少し登場しました、覚えていらっしゃるでしょうか? 前回ではExtension panelが使用するアプリケーションやそのバージョンの設定などを記載しました。
“manifest”にはExtension panelに関係する各種情報が格納されています。パネル自身のサイズやパネルに表示するアイコンをどれを使うかなんかもこちらに記載します。あと忘れちゃいけない、Extension panelの名称やバージョン番号なんかも“manifest”に記載します。
index.html
“index”さんはGUIの部分ですね、HTML形式で書かれています。
“index”を書き換えることで、GUIの構成を自由にマークアップすることができます。基本の型ではボタンが一つあったと思いますが、これを二つにしたり三つにしたりできるわけです。
styles.css
“styles”は凝りだすとキリがない部分でもあります。デフォルトの状態でもそれなりに装飾されたものになっているとは思います。無理していじらなくても問題ないですが、いろいろ試すと面白いです。
main.js
基本の型では「id=”btn_test”」のボタンが押されたときにどのように動くかが書いてあります。
hostscript.jsx
“hostscript”さんはExtension panelのメインの動作が書かれています。jsx形式になっています。
基本の型では“main”さんでボタンが押されたときに呼び出される処理がこちらに書かれており、アラートを表示するようになっています。
終わりに
あとは自分で望むようなExtension panelを作るだけです。アプリケーションを使用しているときにこんなことできるパネルが欲しいとか、ショートカットを集めたパネルとか自分だけの自由なパネルがいろいろ作れちゃいます。
次回はExtension panelのパッケージ化の仕方を説明予定です。それではごきげんよう。
スポンサーリンク
人気記事













コメント