だいぶ朝晩と涼しくなってきて過ごしやすくなってきました。
気が付くともう10月も終わろうとしていて1年は早いものです。
さて今回はずっと試してみたかった9スライスを使用して大きさを変更できるゲージをUnrealEngine(UE5)のMaterialで作っるってお話。
ゲージを作ろう!!
以前シンプルなゲージをMaterialで作るってやつを一度やってますが、あちらはテクスチャを主に使用していて、さらにサイズはテクスチャに依存するってやつでした。
今回もテクスチャは使いはしますが、大きさなどは9スライスを使用しているので後で好きに変更が出来て、さらにテクスチャサイズも小さくて済むっていう優れモノなゲージとなります。
9スライスって何さ?
って方は以下のリンクで「9スライスについて」
またPhotoshopでの9スライスデータを作るときに便利なExtendScript(jsx)も用意していますので是非確認してみてくださいな。
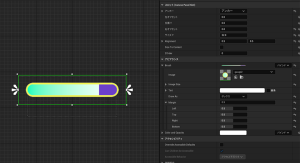
今回作るゲージ

こんな感じとなります
「Drow As」を「ボックス」にしているので横幅(縦幅も出来るよ)を自在に変更できます。
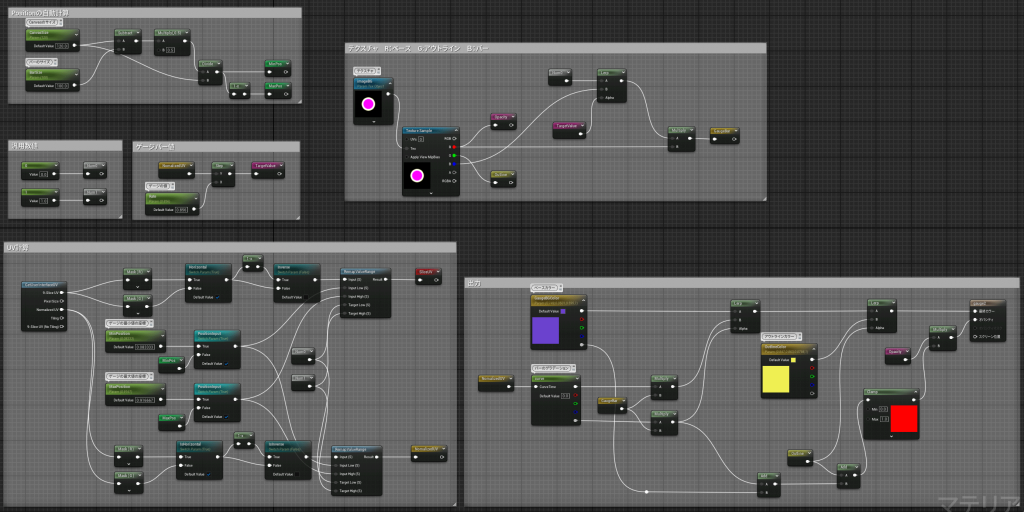
Material

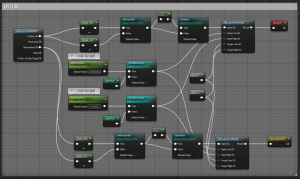
Materialの全体はこんな感じ、デザインもシンプルなので構造も意外とシンプルめですね。
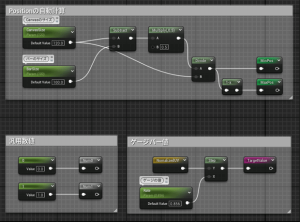
いろいろ準備のところ
まずは全体の左上のあたりから細かい準備関係をまとめてます。
ゲージのポジション(始まりと終わりの座標)の計算や使用している数値、ゲージのバーの値をこちらで処理してます。

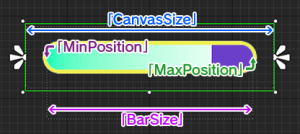
ちなみにここで使用している「CanvasSize」や「BarSize」は以下のサイズ(長さ)となります。
「MinPosition」はゲージの始点、「MaxPosition」は終点(「CanvasSize」を0~1で表した時)の位置です。

UV計算
左下はUVの計算です。
今回9スライスを使用するので「GetUserInterfaceUV」を使用してます。
これが今回のキモですな、たぶん。

ちなみにゲージのポジション(始まりと終わりの座標)の計算を準備のところで計算していますが、
こちらで直接自分で入力も可能です。
「PositionInput」のチェックボックスで切り替えてください。
テクスチャ
右上はテクスチャとなります。

今回1枚のテクスチャのみを使用していますが各チャンネルをテクスチャマスク(チャンネルパッキング)として使用しており
R(赤)をベース(全体のシルエット)

G(緑)をアウトライン

B(青)をバーの部分(Rよりちょっと小さい)

となっております。
ちなみにテクスチャマスク(チャンネルパッキング)でテクスチャを作る際は以下を使用すると簡単に準備が可能となります。
そしてこっちが上の3つを全部合わせた画像。

出力
さて、最後は右下の出力。

今回はバーの部分をグラデーションにするためにcurveを使用しています。
「GetUserInterfaceUV」を使用することで9スライスを使用してもグラデーションを表示することもできます。
値について
前回はゲージのバーの値をPercent(0~100)で操作してましたが、今回は0~1になっている(忘れてた)ので「Rate」の値が少数になってしまっています、注意してくださいまし。
気になる方は100倍にしてあげてください。
おわりに
大きさを後から変更することも出来るので、汎用的なゲージでも使い勝手は良く便利便利♪
よかったら参考にしてくださいまし。
スポンサーリンク
人気記事












コメント