定型文 Photoshopを使用するうえで、覚えておきたいTipsや設定、時短や作業効率を格段に上げる為のテクニック(小技)あたりをちょろっと紹介します(自分用のメモの意味を込めて)
ゲームを作るときどのように使用(設定)しているかなど(あくまで私個人的な使用法(設定))を紹介します、ゲーム以外の業界の方も、趣味でPhotoshopを使用している方も十分役に立つと思います。是非活用してより快適なデザイン制作を楽しんでくださいね。
今回は第3弾として、ちょっと得する(?)小ネタ操作をご紹介します。
Photoshop Tips -Vol.3-
今回はフォトショップのちょっとした小ネタ的操作や特殊な使い方で効果を発揮するものを集めてみました。使わない人はたぶん使わないけど使うとちょっと得するテクニックです。
Macの場合ですとWindowsのCtrlキーをMacではcommandキーに、WindowsのAltキーをMacではoptionキーに該当するものと思われます。
コピーと移動を同時におこなう
ツールは“移動ツール”を選択している状態で、移動させたいレイヤー(複数選択化)を選択してカンバス内をドラッグすると移動ができますが、これをAltを押しながら行うとレイヤーがコピーされて、選択していたレイヤーは元の位置に残り、コピーされて出来たレイヤーを移動することができるようになります。
ショートカットVで呼び出せるツールです。
スマートオブジェを使おう
せっかく上で“スマートオブジェ”の名前が出てきたのでちょっと紹介。
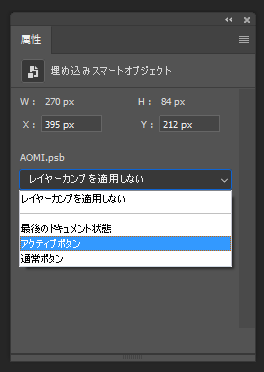
また“スマートオブジェ”へ変換した元のデータが“レイヤーカンプ”を保持している場合には“属性”ウインドウで“レイヤーカンプ”を選択することで設定した状態に切り替えることが出来、同じ“スマートオブジェ”のコピーであっても表示を変更した状態で維持することが可能となります。
1つのファイルで複数のレイアウトのバリエーションや表示状態を管理することが出来る機能です。“レイヤーカンプ”ウインドウから作製・管理をおこなうことができます。
また上記のようにレイヤーカンプを使うことで先ほど例に挙げた、『ボタン素材が並ぶメニュー』をスマートオブジェのコピーで作成した場合に、前もって作っておいたアクティブ状態の“レイヤーカンプ”をひとつだけに適用するなどで、同じボタンがならぶメニューであっても「ひとつのボタンだけがアクティブ状態で表示されているイメージ」を即座に用意することが出来ます。
同じファイルを2つのウインドウで開く
フォトショップの同じpsdデータ(ファイル)を同時に複数開くことは出来ませんが、メニューバー「ウインドウ」->「アレンジ」->「○○(ファイル名)の新規ウインドウ」で同じpsdデータ(ファイル)を2つのウインドウで開くことは出来ます。
「いったい何を言っているんだッ?!」
と思った方もいると思いますが、要するに一度開いているファイルを新にウインドウを開いて表示させることが出来、さらに片方のウインドウで手を加えた修正は瞬時にもう片方に繁栄されます(まぁ同じデータですからね)
何の意味があるの?
このウインドウ例えば1つ目のウインドウ(以下:ウインドウA)は100%で表示させ、2つ目のウインドウ(以下:ウインドウB)は300%で表示させるなど、違う倍率で表示させることが出来るためわざわざズームイン/ズームアウトをして切り替えずに確認ことが出来るのです。
例えばドット絵を作るときなどは、ウインドウAは常に100~200%くらいの大きさで表示させておいて、作業はウインドウBで行い表示倍率は変動させる使い方。
大きいデータであれば、ウインドウAを全体を確認するために25%で常に表示、ウインドウBで作業し細部を書き込む。などの確認しながら作業を進めることが出来るため時短の効果もあります。
ガイドの意外な作成方法
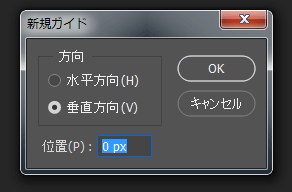
“ガイド”は、メニューバー「表示」->「新規ガイド」で表示されるウインドウから作成することが出来ます。このウインドウの“位置”の項目にはデフォルトでは『0 px』など環境設定で設定している単位で表示されていると思います。
これは、その数値の座標にガイドを作成するという意味で『0 px』であればカンバスの『0 px』の座標の選んだ方向に“ガイド”が作成されるわけです。
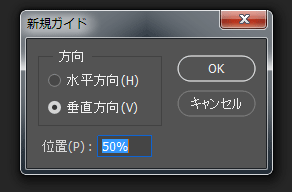
“px”などの単位のほかに実は“%”も使用することが出来ます。
“%”を使用するとカンバスサイズを100%とした位置で作成されるため、例えば“50%”で作成するとカンバスの中央の位置に“ガイド”を作成することが出来るのです。
おわりに
今回は4つのちょっと得する(?)小ネタ操作を紹介しました。上手く使うことでフォトショップが更に便利に使いやすくなると思います。是非使用していただければありがたいです。
それではまた次回~。
スポンサーリンク
人気記事















コメント