9月に入り夏も過ぎ去り秋の涼……否、クソ暑い日が続いていますがいかがお過ごしでしょうか。
マジでご自愛ください。せめてもう少し涼しいと嬉しいんだけどねぇ……。
あ、さて今回はAfterEffectsのお話となります。
アニメーションをループさせる
AfterEffectsでアニメーションなどを作っていると、
素材などによってはループするアニメーションなんかをつけることがありますよね。
例えば、点滅(明滅)してるとか反復して移動してるとか? まぁそんなヤツ。
ループさせるのはアニメーションのキーを2つ以上打って繰り返させれば良いわけで、
エクスプレションを使用すると簡単にループはさせることが出来ます。
ただ、単純なループでもちょっとエクスプレション弄るとなると、面倒だったりするのでもっと手軽にループできるスクリプトを作っていました。
本題:手軽に「ループ(任意の回数繰り返す)アニメーション」を設定するjsx(スクリプト)
レイヤー内のプロパティでエクスプレションが設定できる項目を選択(複数も可能)しボタンを押すだけでループします。
ループの回数を指定するとその回数だけ繰り返して止まります。
各レイヤーにある”位置“だったり”スケール”だったり”不透明度“などの数値を変動できる項目となります。
一応ループの種類としては
- Cycle(通常はこれで問題くループします)
- Pingpong
- Offset
を設定可能ですが、まぁ普通にループさせるだけなら初期状態で選択されている”Cycle”で大丈夫です。
詳しくは後ほど
使い方
まずはループアニメーションを設定したいレイヤーのプロパティを選択します(複数選択可能)
毎度お約束ですが基本的なスクリプトの使い方。
というか起動方法は色々あるんですが、とりあえず一番簡単なやつでAfterEffectから呼び出してみましょう。
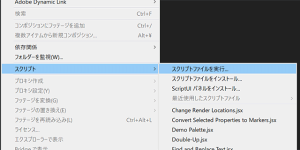
AfterEffectのツールバーの「ファイル」→「スクリプト」→「スクリプトファイルを実行…」を開いて
任意のjsx”Run_AE_CycleLoop.jsx“を起動します。

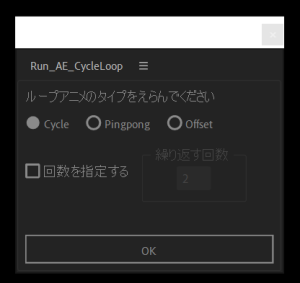
起動すると以下の様なウインドウが開きます。

下部の「OK」ボタンを押下するとループアニメーションが設定されます。
ループアニメーションをするには最低2つのアニメーションのキーがないとエラーが出ます。
エラーが出た場合はアニメーションのキーを2つ設定してあげてください。
パネル化もできます
単発で起動方法の他に、下のリンクのインストール方法をしようすることで、パネルとしても起動することができます。
常時表示することが出来るので利便性が格段に向上しております。
ループアニメのタイプ
設定できるタイプは以下の3つとなります。
- Cycle
- Pingpong
- Offset
Cycle
最初のキーをA(10)、2つ目のキーをB(20)、最後のキーをC(30)とした場合に
A(10) → B(20) → C(30) ……を繰り返します
この場合最初のC(3番目)までが1回となりその瞬間にAにもどります。
Pingpong
最初のキーをA、2つ目のキーをB、最後のキーをCとした場合に
A(10) → B(20) → C(30) → B(20) → A(10) ……を繰り返します
この場合最初のC(3番目)までが1回となります。
Offset
最初のキーをA(10)、最後のキーをB(20)とした場合に
A(10) → B(20) → B2(30)→ B3(40) ……を繰り返します。
ちょっとむずかしいですね 最後のキーの値を繰り返したの最初に持ってくる感じとなりデオフセットされていきます。
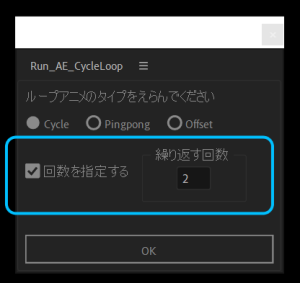
ループ回数を指定する
“回数を指定する”にチェックをいれることで、繰り返す回数を指定することが出来ます。
最後に打たれてるキーまでを1回とカウントするので、繰り返す回数は2回未満にはすることが出来ません。

使いかた -動画-
ダウンロード
BOOTHにてにて販売いしております。よろしくお願いいたします。
おわりに
エクスプレッションでよく使用していたものを毎回記入するのがちょっと面倒だったので
スクリプトとして簡単に設定できるようにしてみました。
ループはまぁ使うこと多いので手軽に使用できるのはとっても便利ですよ。
よかったら使ってくださいな。
スポンサーリンク
人気記事











コメント