急に寒くなってきました、寒暖差で体調崩していませんか?
もう今年も何気にあと少し。はぇ~なぁ。
そんな中Photoshopのレイヤーカンプのお話。
レイヤーカンプ使ってますか?
Photoshopにはレイヤーカンプという機能があります。

お仕事でデザインされているって人は結構使うんじゃないかなと思うんですが、簡単に説明するとPsdのレイヤーの状態をいくつか保存できる機能だと思っていただければ、なんとなくどんなものかは想像できるかと思います。
表示したいものと非表示にしたいものの切り替えやレイアウト、あとは埋め込まれたスマートオブジェクトを設定することで表示を切り替えるなんてことも出来るので使えると結構便利です。
ただ、まぁ設定というか保守するのは結構手間なんですけどねw
“comprehensive layout”の略称だそうです。
仕上がりの見本デザイン(完成イメージ)として準備することが多いかと思います。
実はデフォの機能でもエクスポートできるのだ
レイヤーカンプを用意したは良いけど、カンプごとに保存するには、カンプを選んで保存をしてを繰り返す必要があります。
まぁ少数ならすぐですが多いとちょっと面倒くさい……。
ということで実はPhotoshopのデフォルトの書き出し機能で一度に多量のカンプをエクスポート(画像保存)することが出来ます。
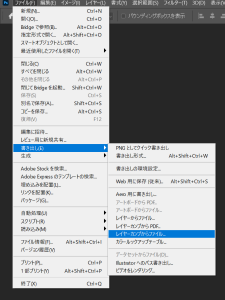
ツールバーの「ファイル」→「書き出し」→「レイヤーカンプからファイル」を選んでください。

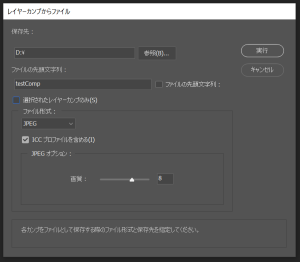
すると以下のウインドウが起動するので、保存場所や保存形式を選択するだけです。

基本的にはこれでイッキに書き出しするとができます(ありがたい)
ただ、基本はこれで事足りるとは思うのですが、ちょっと個人的に使いにくかったのでスクリプトを準備しました。
スクリプトにしとくとドロップレットにもしやすいのでまぁ便利だと自分は思う(上の基本の機能もアクション化すればいいだけですが)
スクリプト(jsx)のダウンロード
っということで、
Adobe Photoshop用にエクスポートしてくれるスクリプト(jsx)を準備しました。
BOOTHにてにて販売しております。よろしくお願いいたします。
※動作確認用のSampleのPSDも同梱されています。
どんなScript(jsx)?
基本は同じようにレイヤーカンプをまとめて任意の保存形式でエクスポートします。
また、エクスポート不要なカンプを除外することもできます(本家だと選択のみとかで対応できるはず)
大きな違いとしては差分として複数のレイヤーカンプを読み込んだ後にエクスポートすることができます。
使い方とインストール方法
必須条件(レイヤーカンプを保持している)を満たしたpsdを開いて、
ツールバーの「ファイル」→「スクリプト」→「Run_ExportSaveComp」を選んで起動してください。
インストールの仕方や詳しいことは下の記事で書いてるのでチェック!
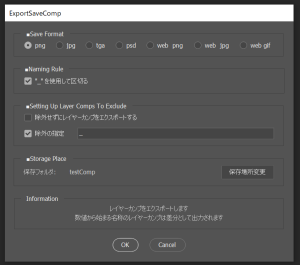
起動すると以下のウインドウが開くので設定をして”OK”ボタンを押下するだけです。

項目「■Save Format」
保存する以下よりフォーマットを選択することが出来ます。
- png
- jpg
- tga
- psd
- Web png
- web jpg
- web gif
項目「■Naming Rule」
エクスポートするときの名称を”_”を使用して区切るかを選択できます。
基本的に元のPsdの名称の後ろにレイヤーカンプの名称が追加されて出力されるので
それを直接つなげるのか”_”で区切るのはを選択します。
項目「■Setting Up Layer Comps To Exclude」
エクスポートが不要な除外したいレイヤーカンプの設定をします。
除外したいレイヤーカンプの名称の先頭に任意の文言を入れることで条件を満たすレイヤーカンプが除外の対象となります。
デフォルトでは名称の先頭に”_”が付いているものを除外の対象としますが、任意の文言に変更することが出来ます
項目「■Storage Place」
エクスポートするフォルダを指定することが出来ます。
デフォルトではPsdデータと同じディレクトリ内に同名のフォルダを作成しその中にエクスポートします。
複数のレイヤーカンプを読み込む方法
複数のレイヤーカンプを読み込み差分としてエクスポートすることもできます。
レイヤーカンプの名称の先頭を数値にすると、数値ではないレイヤーカンプをエクスポートするときに、最後に同じ数値のレイヤーカンプを上から順に読み込んだのちにエクスポートします。
0~9の数字だけの文字列となります。
例えば001のようにゼロパディングや桁数がいくつあっても数字が連続していれば数値と判定されます
複数読み込むことで状態を分岐させることができます。
除外と複数のレイヤーカンプを読み込みの例
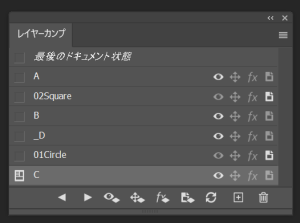
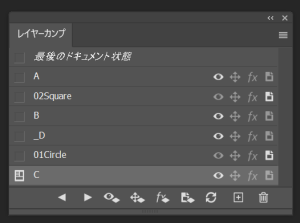
以下の画像の様なレイヤーカンプを保持したPsd(testComp.psd)の場合

この場合除外される(デフォルト設定の場合)レイヤーカンプは
4段目のレイヤーカンプ”_D”
となりこれはエクスポートされません。
逆にエクスポートされるのは
1段目のレイヤーカンプ”A”
3段目のレイヤーカンプ”B”
6段目のレイヤーカンプ”C”
差分として複数のレイヤーカンプの読み込みされるのは
上記のエクスポートされるデータの後にそれぞれ読み込まれる
2段目のレイヤーカンプ”02Square”
5段目のレイヤーカンプ”01Circle”
となるので
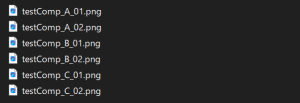
エクスポートされたデータは以下のようになります。

エクスポートされるデータのすべてに01と02の差分データが出力されます。
必ずエクスポートされるレイヤーカンプを読み込んだ後に
差分(数値が先頭のレイヤーカンプ)は読み込まれるので
それを意識して設定することでデータの分岐を管理することが出来ます。
例えば01が複数あった場合は
差分は上の段から順番に同じ数値を読み込んだ後にエクスポートされます。
おわりに
レイヤーカンプ普段使用していてるので量が増えたときなんかに便利に出力できるとちょっと楽になります。
デフォルトの機能でも出来ることではあるのですが、結構条件複雑なデータの場合にレイヤーカンプを複数用意するのが面倒(保守もさらに面倒)なので差分対応できるとそれだけでレイヤーカンプの数減らせて便利ですよ。
よかったらつかってくださいね。
あっ、スクリプト(jsx)の使用はあくまで自己責任でヨロ(逃走)












コメント