先月はちょっと遅れた更新だったので今月はちょっとだけ早めに投稿を目標に(笑)
さて、先月テクスチャのpixel座標からUV座標を簡単に出力する記事を書きましたが、
それを利用して簡単にTexture内の素材やスプライトをトリミング(クロップ)出来るMaterialをつくっちゃうかーってお話。
テクスチャのアトラス化について
昨今ではテクスチャは単体で最小のサイズで制作しテクスチャ自体のデータサイズを可能な限り少なくし、最終的にゲームエンジン(Unreal Engineやunityなど)側で複数のテクスチャをアトラス化しするなどが主流なのかなと思います。手間や修正コストなども考えると現実的だったりするので。
複数のテクスチャを特定のサイズの1つのテクスチャにまとめて描画時のドローコール数を減らしパフォーマンス等を向上させたりします。
昔は手動でちまちま並べてたりもしたが、最近はテクスチャアトラス化用のツールやプラグインなどもあり、多少は手間をかけずに対応することができます(が、それでも精度や仕様によっては手間が増えることもあるので注意です)
長く運用したり、修正や新規対応等が多い場合は、アトラスの自動化などの対応が出来るとホント助かるので、その辺りは開発初期の段階で検討しましょう。
テクスチャによってはアトラス化をせずにそのまま1つのデータに対して1つのテクスチャとして、
使用するものもあります。
その辺りはプロジェクトのルールやUIでの決め事、使用するエンジン等を基準に対応していけばよいかと思います。
アトラス化したテクスチャをトリミング(クロップ)する
さて、アトラス化したテクスチャを作ったは良いけど、個々のテクスチャをトリミング(クロップ)しないといけません。
ゲームエンジンなどを使用してアトラス化した場合や、何かしらのドキュメント等出力されたモノがある場合はこの作業は必要ない場合があります。
あくまで手動でトリミング(クロップ)する場合となります。

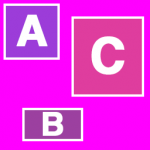
例えば上の画像のようにサイズが256×256のテクスチャに3つの素材をまとめたものがあるとします。
(実際にはこんなもったいない並べ方はしませんが、わかりやすさ優先で)
使用したいのは正方形の”A”と書かれた白いアウトラインのアイコンの部分の場合、
そのまま使うと、この画像のまま出力されて無駄なBやCのアイコンまで表示されてしまいます。
Unreal Engineの場合、UMGでもスプライトを使用することができるので、UMG側で使用する場合は個別にスプライト化する方法もありますが、
今回はマテリアルとして使用するための方法となります。
トリミング(クロップ)するのマテリアルをつくろう!

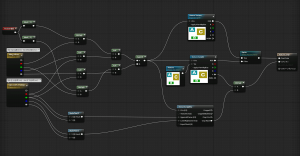
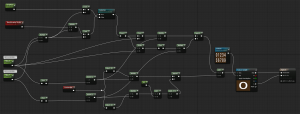
基本的な流れは、UVを全体から取得したいテクスチャ部分の座標と大きさから算出し、画像のUVとして出力。 下部の「TextureCropping」で同サイズで矩形でマスキングしてます。
「SwichParam ”Sprite”」でスイッチングしているのは汎用的にスプライトとテクスチャ両方に対応している為なので、不要であれば片方だけでも問題ありません。
必須パラメーター
以下パラメーターの説明
「Tiling_Offset」
RGがTilingの値、BAがOffsetの値となります。
Tilingはテクスチャ全体の大きさとトリミング(クロップ)するサイズの差となります。
Offsetは必要であれば入れることが出来ます。基本は0,0で問題ないかと思います。
「UpLt_LwRt_Position」
RGがトリミングするUV座標の左上の座標、BAが右下の座標となります。
座標とサイズ差を簡単に計算しよう!
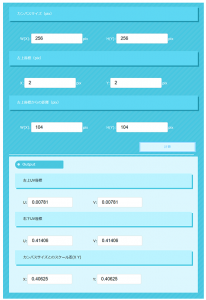
上記の必須パラメーターを入力するときは以下を使用すると簡単に値を算出できます。
というわけで、先月の記事の紹介っとw
これを使えば数値を簡単に算出できます。
『カンバスサイズ(pix)』には使用しているテクスチャの全体のサイズを。
今回のは256×256のテクスチャなので、W(X):256pix H(Y):256pixを入力します。
『左上座標(pix)』には、トリミング(クロップ)したい素材の左上の座標となります。
ここでは正方形の”A”と書かれた白いアウトラインのアイコンとなりますので、その画像の左上の位置
Xが2pix Yが2pixとなりますので、X:2pix Y:2pixを入力します。
テクスチャの性質上、素材ギリギリでトリミングしてしまうと、ブリード等の様々な問題が発生することがあります、少し空白を持たせてトリミングしておくと良いかと思います。
ただし、例外もありますのでその辺りは臨機応変に対応しましょう。
『左上座標からの距離(pix)』にはトリミング(クロップ)したい素材のサイズとなります。
ここでは正方形の”A”と書かれた白いアウトラインのアイコンが104×104のサイズですので、W(X):104pix H(Y):104pixを入力します。

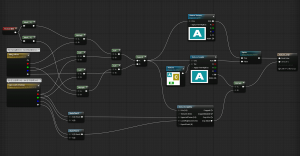
計算した数値をマテリアルに入力する
上で計算した、数値をマテリアルのパラメーターに入力してみました。

正方形の”A”と書かれた白いアウトラインのアイコンだけが出力されていると思います。
フリップブック(クロップアニメーション)の場合
フリップブック(クロップアニメーション)や、全体に対して規則正しく整列している場合は、上記のマテリアルでももちろん可能です。
以下のマテリアルの方が簡単かと思います。
「SwichParam ”Animation”」のスイッチングは”false”でアニメーションを止めて確認ができ、
「CropNum」の値で表示したい素材に変更することが出来ます(値は左上から横方向に0から始まります)

“フリップブック” つまりはパラパラ漫画のように素材自体を入れ替えてアニメーションしているように見せる方法。
“クロップアニメーション”や”パタチェン(パターンチェンジアニメーション)”など会社や、制作現場によって様々。自分は”パタチェン”派
必須パラメーター
以下パラメーターの説明。
横、縦と綺麗に整列され各素材が同サイズで分けられている場合のみに使用できます。
UVに対して横と縦の要素数で分割しているので、テクスチャのサイズが変わっても、各要素数が変わらなければそのまま適応されます。
「Tiling_U」
横方向の要素数の値。
今回は横は5分割なので”5″となります。
「Tiling_V」
縦方向の要素数の値。
今回は横は2分割なので”2″となります。
おわりに
テクスチャをまとめるとマテリアル側でも恩恵もあるので、方法としてはありかとは思います。
修正が入る場合はちょっと面倒ですが(笑)
今回のマテリアルでは下記の計算機が重宝すると思うので是非ご利用いただければと思います。
スポンサーリンク
人気記事










コメント