あけましておめでとうございます(遅い)
さて、2021年最初でございます。一応です。
今回はゲーム開発寄り? いやいや意外と他のほかでも使用するよ。ってなわけで、
イメージなどから、素材(Texture)などを簡単に切り出して個別にしてくれる、
ちょっと便利なやつのご紹介。
特にゲームなどの開発時には役立つjsx(スクリプト)でございます。
すごい地味ですけど、塵も積もればなんとやらってヤーツ。
そもそも切り出しって?
素材の切り出しってなに?ってことからまずは説明をば。
デザインするうえで、まずは画面ごとで必要な要素のレイアウトやデザインイメージを
制作することになると思うのですが、
例えばその作った画面イメージ内の要素(アイコンや数字など)を、
画面を構築するうえで組み立てやすく、さらにデータを可能な限り再利用して少なくするために、
各要素ごとに小分けにし個別のデータにしていく作業のことを指します。
もっとわかりやすく言うと、例えばダイアログなどのウインドウに表示される「OK」と「Cancel」の
ボタンがあるとして、ボタンの土台部分は同じような素材であれば、実は同じもの(Texture)を、システム上で複製し並べて使っているわけでして、その上に「OK」や「Cancel」などの文字を重ねて表示していると想像してください。
厳密に言うと、上の表現だと、2択になるので状態によっては片方がアクティブになっている表現などをしている場合があり、当てはまらないことが多いが、
ここではそのあたりは割愛。
また、構造なども組み込む人や仕様によっては上の限りではなく、ボタン自体を個別で持っているなど作り方も様々、いろんな構成パティーンがあるのでそこはちょっと無視しちゃってくださいな。
基本の作業の流れ
ここでの土台のTextureを1つ切り出してTextureデータにする際に、
まずは画面イメージから、
必要な土台のデータを抜き出し、
これを適切なサイズのTextureデータへと、サイズ変更後、任意の名前を付けて保存する。
ってのがだいたいの流れ。
ゲーム開発などに置いて、Textureのサイズに関しては制限がある場合も多いです。
開発機器やゲームエンジンなどでもこの制限は様々で、
一般的には2の冪(2,4,8,16,32…)4の倍数、8の倍数などがあります。
基本は偶数ですね。
最近はゲームエンジン側でパッキングやアトラス化する際に最適なサイズに作り直してくれるなど、どんなサイズでも意外と大丈夫だったりで、だいぶ緩和傾向にあったりもしますが、
可能であれば2の冪や8の倍数にしておくのが無難です(システムやGPUの処理関連の効率最適化のためなど)
まぁ、この辺りは開発のルールがあると思いますのでそちらを準拠しましょう
どんなScript(jsx)?
さて本題。何ができるScriptなのか?
このスクリプトは、その必要な要素(以後“オブジェクト”)のサイズ(幅と高さ)を読み取り、
まずはそれよりも上下左右1pixだけ大きい範囲に変更。
続いて、上記のサイズより等しい、もしくは大きくて、さらに最も近い任意の倍数(設定可能)に
カンバスサイズを変更してくれるというものです。
またサイズを変更する前に、オブジェクトをカンバスの中央に配するのか、それとも各辺や角からの距離を維持しつつ変更するのかなどを設定することができます。
デフォルトでは中央に設定しいるので、普通に使用する場合はそのままで問題ないかと思います。
ギリギリのサイズで制作したTextureは、画面上で表示する際に自身や他のTextureに対して
色もれ(色がはみ出て影響)する場合があり、ブリード防止のために
色が乗らいない、完全に透明な個所を縁側に配する必要があります。
どう使うの?
使うためには幾つか条件があります。
最上段のレイヤーセットが対象
1つはオブジェクトを含めたレイヤーグループ(セット)をレイヤーの最上段に配置すること。
このレイヤーグループ(セット)内のサイズを基準にカンバスサイズを変更します。
カラーモードはRGBのみ対応
現状はカラーモードRGBのみですが、そのうち変更しようかと。あまり気にしなくて大丈夫かも??
使い方とインストール方法
上の状態を満たしている状態で、
ツールバーの「ファイル」→「スクリプト」→「Act_docResize_multiple」を選んで起動してください。
インストールの仕方や詳しいことは下の記事で書いてるのでチェック!
起動すると
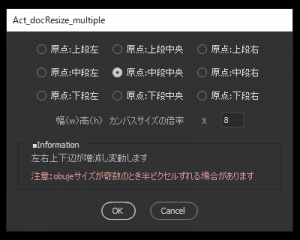
起動すると以下のウインドウが表示されます。

上部の9つのラジオボタンは、どこを起点(原点)として、サイズの増減をするのかという設定になります。
基本的にはオブジェクトを中心にサイズが上下左右と増減する『中段中央』で問題ないと思います。
場合によって、任意の方向のみにサイズが増減するものをお選びください。
ボタン上の「■Information」部分の文章が選んだラジオボタンの説明となります。
こちらを参考にお選びください。
ラジオボタンの下にある「幅(w)高(h) カンバスの倍率」の項目は、
サイズが増減した場合のデータのカンバスサイズを何の倍数に揃えるかを設定する項目になります。
初期設定では8の倍数になっており、希望の倍率に変更することができます。
倍率の設定を「1」にすることで、オブジェクトのサイズに対して、
上下左右に1pixelを足した(幅2pix高さ2pix)状態にすることもできます。
2の冪数にするには現状は対応しておりませんが、
そのうちアップデートしようかとは思ってます(そのうち)
現状はScriptによりリサイズされた後に手動でカンバスサイズを変更してください。
ダウンロード
このjsxは単体で起動することができます。
下のボタンによりダウンロードして、Photoshopの任意のScript置き場にインストールし
ツールバーの「ファイル」→「スクリプト」→「Act_docResize_multiple」を起動してください。
更新:2021年7月31日
便利な使い方
おまけとして選択中のレイヤーもしくはレイヤーグループ(セット)を
別のドキュメントとして複製するアクションを上記のダウンロード内に内包しておきました。
これを使うことで、
画面イメージデータから、任意の要素のみをアクション(newDocument)により
個別に複製することが簡単にでき、
その個別に複製したものに対して今回のスクリプト(jsx)を適応し、名前を付けて保存(psd)することで、
ほぼ瞬殺で素材の切り出し作業が終了となります。
保存したテクスチャ切り出ししたデータ群は、ドロップレットなどを使用して、
任意のデータ形式に保存しちゃえばこれまた多量なデータを瞬時に作ることができるので、
もう切り出しなんて怖くないですね☆
塵ツモで作業は圧縮効率化
切り出し作業は実際普通にやってもそんなに時間がかかる作業ではありませんが、
ただ、オブジェクトを中央に配したり、データサイズを特定の大きさに切り出したりなど
何気に手間な作業で、量もそれなりに発生する作業なので
その作業自体を少ない時間で対応することができるとなると作業自体を効率よく、
時間をかけずに遂行することができるようになります。
おわりに
これも結構昔から使っている、とても便利なスクリプト(jsx)です。
実はもうこれ配布していたものと勘違いしていまして……。
つい先日ゲーム関係のグラフィッカーの仲間内での話題で、
多量のデータのリサイズする作業の話題があり、
「これ使えば楽に終わるよー」と渡そうと、うちのwebあさっていたら、
記事書いてないことに気が付いたというね……。
Texture素材の切り出しやリサイズなどは地味に、ほんと地味に時間取られるので、
こういう作業は簡略化するに限るのです!
更新:2021年7月31日
よかったら使ってみてね☆
あっ、スクリプト(jsx)の使用はあくまで自己責任でヨロ(逃走)















コメント