もう10月ですね。
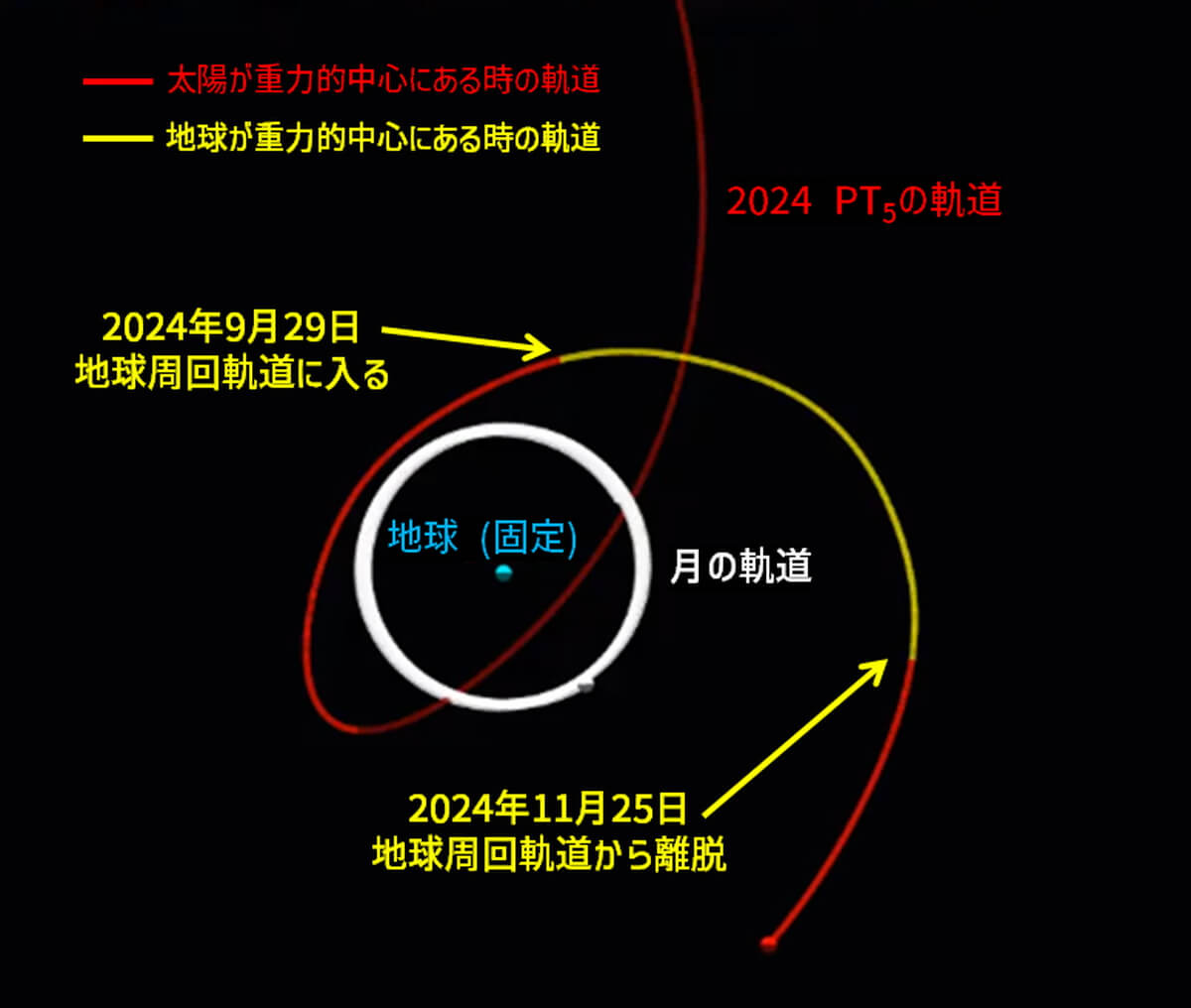
9月末から地球の月が期間限定で2つになるらしいってので楽しみにしてたんですが、どうやら肉眼では確認でいないくらい小さいらしくちょっと残念です。
さて今回はUnrealEngine(現UE5)のテクスチャのお話。
PNGテククスチャの白いゴミ
さて、UnrealEngineでUIを作るときになぜかテクスチャの中間データとして使われがちなPNG画像。
確かに手軽で良いんだけど、ちょいと問題があるわけですよ。
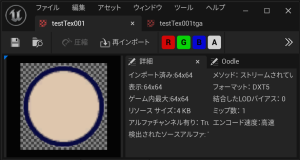
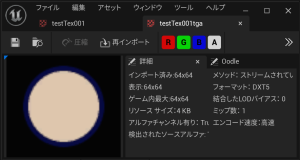
その最たる例が透明部分の境界、つまり縁の部分に白い線が出てしまうってやーつ。

ぱっと見た感じたいしたことなさそうだけど……。

背景が暗い色(上の画像は黒背景)だとはっきり見えちゃう(やだー)
開発のプラットフォーム次第では意外とボケちゃって気が付かれにくかったりしますがw
それでもクオリティを少しでも上げたいなら無くさなきゃいけない白いゴミ。
そもそもなぜ発生するの?
まず、ゲーム開発で主に画像の処理に使われるツールがAdobeのPhotoshopです。
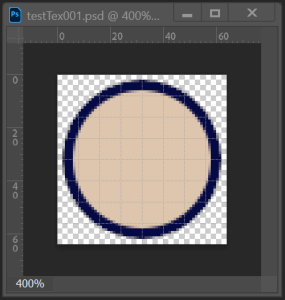
例えばPhotoshopでは先ほどのテクスチャは以下のような画像となります。

あたりまえですが、縁に白い線は出ていません。
この画像を「Photoshop」でPNG画像として保存することになるのですが、その時に白い線が発生してしまいます。
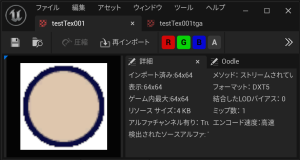
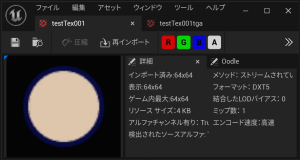
確認するためにUEにインポートして「A」の部分(アルファチャンネル)をオフにしてみると下の画像のように透明の部分が白く塗りつぶされているのが解ります。
この白い部分がアルファで抜かれ透明になるので、縁のアンチエイリアスが掛かった箇所に白い部分が残ってしまうというお話。

PhotoshopでPNG画像を作る際に透過部分は自動的にアルファチャンネルとして保存されてしまいます。
逆に言うと透過部分を加工することができないので強制的に白で塗りつぶされてしまうという、
つまりはPhotoshopのPNG画像のエクスポートの仕様なんでしょう(たぶん)
もしアルファを個別に持ったままPNG画像にエクスポートできる方法ご存知の方いたら是非ご教示頂きたいです(他力本願)
対策方法
んじゃあ、どうするか?
- Materialにて合成してしまう
- そもそもPNGではなくTGAなどのフォーマットを適切に使う
あたりがお安い対策方法でしょうか。
Materialはマスクを個別に圧縮率の低い(BC4など)を使うことでちょっと手間や別データの管理などは有りますが、
その分クオリティもあがるので無くはない方法だと思います。
TGAはSolidifyなども使い適切に処理をしていれば、アルファチャンネルも任意に保持できるのでMaterialで使用するときも4チェンネル余すところなく使用できるという利点もあり個人的にはおすすめです。

ただフォーマットはProjectごとに運用ルール等も安易に切り替えられない場合もあるんですよね。
4チャンネル使えるとチャンネルパッキングの時も重宝するのでおすすめ
他の対策
上記の対策だと問題があるとき、例えば中間データのフォーマットはPNG以外不可なプロジェクトで、Materialも都度使用するのに問題があるなどで途中から突如白い枠どうにかしてほしいなんて言われた場合はどうするのか……。
ってことがあり得るので何か他に良い方法がないか試してみました。
ネットにあった方法もいくつか(Photoshopの保存の仕方を変えるやUEのテクスチャの設定など)試したんですが、
自分が調べたやつで試したものはまったくの効果なし(※)でした。
※何か別に特別な条件があるのかな? しらんけど
まぁぶっちゃけPhotoshopのエクスポートの仕様ってことなら、Photoshop以外を使うってのは一つの方法だと思います。
他の画像制作ツールや変換ツールで解決できるならそれでも大丈夫かと。
仕事として作業すると、ツールの使用制限なども多少あったりするので、ここはAdobe縛りでIllustratorならどうだ⁉ ということで以下を試してみました。
Adobe Illustratorでエクスポート
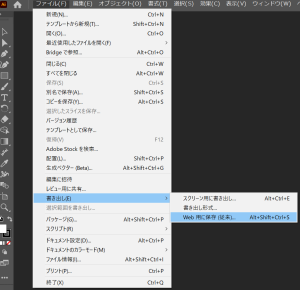
PSDをIllustratorでまず開きツールバーから「ファイル」→「書き出し」→「Web用に保存(従来)」を選びます。
※ちなみに「書き出し形式」でも可能です。

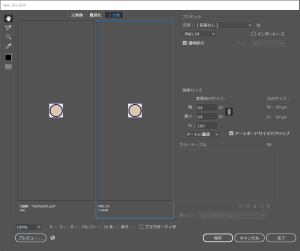
保存の設定は以下
「透明部分」にはチェックを入れ透過処理してください。

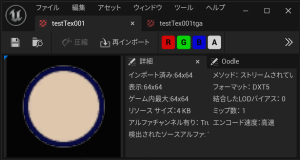
あとはIllustratorでエクスポートしたPNG画像をUnrealEngineでインポートしてみると以下画像のようになっている(はず)
白い縁がちゃんと消えてました(よかったね)

スクリプト(jsx)のダウンロード
っということで、
Adobe Illustrator用にエクスポートしてくれるスクリプト(jsx)も準備しました。
以下よりダウンロードできます。
どんなScript(jsx)?
Adobe IllustratorでPSDデータをPNGデータにエクスポートするだけのものです。
スクリプト側ですべて完結するものを用意するつもりだったのですが、スクリプトから呼び出すフォルダ選択のダイアログが使いにくかったのでIllustrator側のアクションを経由する形にしました。
これによりフォルダ内にあるサブディレクトリ(内包されてるフォルダ)も対象にすることが出来るのでちょっと便利ですし、PSDを開くときのオプションも省略できてよかったです(言い訳)
使い方とインストール方法
スクリプトのインストールは以下の場所に配置する必要があります。
\Program Files\Adobe\Adobe Illustrator ****\Presets\ja_JP\スクリプト
※”****”はアプリ名の西暦となります 例:2024
保存場所がProgram Files内ではなく、任意に変更している場合はそちらの同等の場所に配置してあげてください
jsxデータ(Run_Ai_ExportPng.jsx)を上記の箇所に移動(コピーでも可)して、起動します。
起動時にインストールされるので、もしIllustratorを起動済みであれば必ず再起動してください。
次はアクションデータ(aiaデータ)をインストールします。
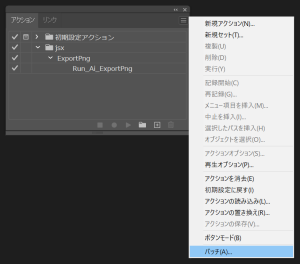
詳しくは省きますが、アクションのウインドウの右上の三本線の(ハンバーガーメニュー)アイコンの「アクションの読み込み」等で可能です。
アクションのウインドウの右上の三本線のアイコンより「バッチ」を選びます。

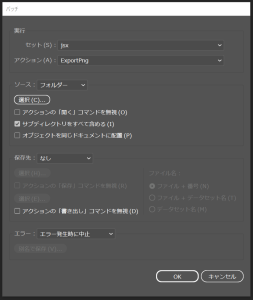
バッチのウインドウが開くので
実行する「セット」と「アクション」を選択、
「ソース」を「フォルダー」にして、対象となるPSDデータがあるフォルダを「選択」のボタンを押下し選びます。
「サブディレクトリをすべて含む」にチェックがあると、選んだフォルダの中にフォルダがある場合はその中のデータも対象となります。

あとは下部の「OK」ボタンを押下すると自動で選んだフォルダ内のPSDデータをPNG画像データにエクスポートしてくれます。
エクスポート先はPSDがあるフォルダ内に「Export」という名のフォルダを生成しその中にエクスポートします。
おわりに
Illustratorに自分は明るくないので、なぜPhotoshopとPNGのエクスポートの仕様が違うのかはわかりませんが、それを利用した対処法となります。
ゲーム開発では多量のテクスチャを使用するのでスクリプトを使用して一括で変換できるとものすごく楽にクオリティアップできるのでよかったら使用してくださいな。
あっ、スクリプト(jsx)の使用はあくまで自己責任でヨロ(逃走)
スポンサーリンク
人気記事











コメント