Adobeのアプリケーションには「Extension panel」(エクステンション)という拡張用パネルを追加でき、作業の効率アップさせることができます。
Extension panelは、htmlとCSS、そしてJavaScriptで作製することができるので個人でも意外と簡単に作製することはできます。
これから数回に分けてExtension panelの作製方法を簡単にまとめていこうと思います。
Extension panelできるかな?
Bracketsをインストール
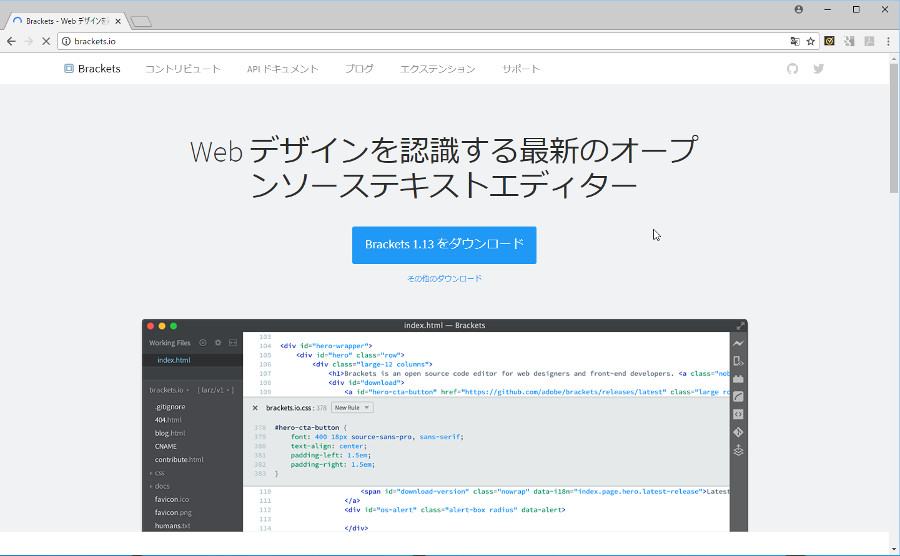
Extension panelを作製するにあたりまずは、“Brackets”をインストールしましょう。
拡張機能をインストール
Bracketsに拡張機能“Creative Cloud Extension Builder”をインストールします。
Bracketsを起動後、メニューバーの“ファイル”->“拡張機能マネージャー”を選択。検索項目に『Creative Cloud Extension Builder』と入力して、“Creative Cloud Extension Builder(CEP 7)”をインストールしましょう。
記事を書いた当時はCEP 7対応の“Creative Cloud Extension Builder(CEP 7)”で問題ありませんでしたが、最新のCEP(バージョン)がある場合はそちらをインストールして良いかと思います。
開発をはじめよう
インストールが無事に成功していればBracketsのメニューバーに“CC Extension Builder”が表示されます。“CC Extension Builder”->“New Creative Cloud Extension”を選択しウインドウを開きます。

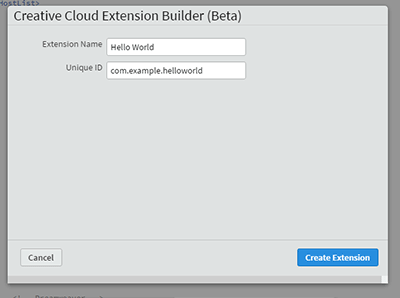
“Extension Name”と“Unique ID”は任意の名前を付けて、右下の“Create Extension”ボタンを押しましょう。

基本となるデータができました
上記に書いたとおり“Create Extension”ボタンを押すと“Unique ID”に入力した名前のデータができているはずです。
このデータはボタンがひとつあるパネルでそれを押すとウインドウにメッセージが表示されるという、基本的な作りのデータとなります。
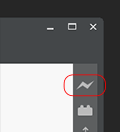
Bracketsの右端にある雷のマークのアイコンを押してみてください。

すると“Google Chrome”が立ち上がり「ライブレビュー」が起動します。これでExtension panelのGUIを確認することができます。
バージョン設定をします
Extension panelは設定しだいではAdobeの様々なアプリケーションやバージョンで使用できる為、自分が作るExtension panelが、どのアプリケーションのExtension panelで、どのバージョンで使用できるのかを設定します。
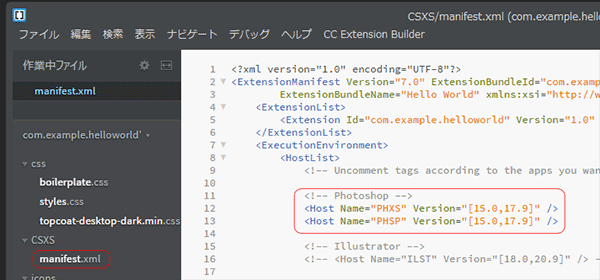
左に表示されているメニューから“CSXS”をクリックして開き“manifest.xml”を開きます。

“manifest.xml”に記載されている箇所で、例えばPhotoshopのExtension panelを作りたい場合は上の画像の“<Host Name=”PHXS” Version=”[15.0,17.9]” />”と“<Host Name=”PHSP” Version=”[15.0,17.9]” />”の両方を使用したいバージョンに変更します。
署名設定
今後Extension panelを配信や他人に使用してもらう場合には“デジタル署名”が必要になります。ただし、個人で使用する場合などでは、無署名状態でデバッグモードとして使用することは可能です。
まずはデバッグモードの設定をしてみます。
無署名 デバッグモード
デジタル署名設定
デジタル署名設定はパッケージ化をするときに説明しますので、そちらをご覧ください。
アプリケーションで確認
ここまでの設定が完了しているとアプリケーションで確認することができます。Photoshopを起動し(起動していたなら再起動してください)Extensionを読み込みます。
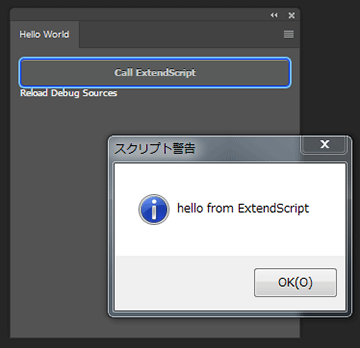
メニューバーの“ウインドウ”->“エクステンション”のなかに“Extension Name”で入力した項目が追加されているはずですので、そちらを選択し下の画像のようなPanelが表示されたら成功です。

ボタンをクリックするとメッセージ(“スクリプト警告”のウインドウ)も表示されます。
今回はここまで。おつかれさまでした。
終わりに
とりあえず、これで開発の最初のステップは終了です。
まだ何もしていないって?そうなんですまだ何もしてません、今は基本のPanelが起動できるようになっただけ。でもPanelを表示できるようになりました。すばらしいです。
次回は中身の作り方の説明あたりを予定してます。それではごきげんよう。














コメント