動画制作や編集をやってみたいという人向けにアプリの使い方を教えるにあたり、
何度も説明するの面倒なので、
簡単な教材としてちょいとシリーズものの記事の第2回目でーす。
今回は基本的なAfterEffectsの使い方でございます。
基本的には超初心者向けです、
とりあえずどう使えばいいのかわからない。
動画編集やってみたいけど……みたいな人向けなので、
ある程度理解している人は読まずに飛ばして大丈夫だょょ。
AfterEffectsを使おう!
AfterEffects(以後“Ae”)を使うにあたって、とりあえず動画を作ろうと始める場合、
1)素材など何もない状態からAeを使って動画の素材を作る。
2)素材がある状態から、Aeを使って効果を加えるor編集していく。
という始め方がある。
まず大きな違いは素材が有るか無いか……。
まずは素材が何も無い状態からどう始めていくのかを説明していきたいと思いますが、
その前に今回は基本的な使い方などを説明します。
プロジェクトを作成
プロジェクトとは何かといわれたら、なんだろう?
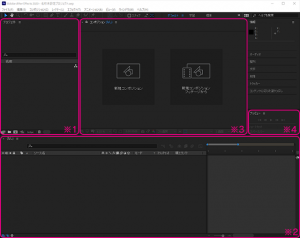
とりあえずAeを起動させると何もない状態ではありますが、
これが何も入っていない空っぽの新規のプロジェクトということになります。
Adobeの公式によると、プロジェクト内のフッテージアイテムで使用するコンポジションとすべてのソースファイルへの参照を保存する 1 つのファイル
この空っぽの新規のプロジェクトを保存(メインメニュー「ファイル」→「別名で保存」→「別名で保存」)すると、「名称未設定プロジェクト.aep」という名前で保存しようとします。
このaepのファイル自体がプロジェクトファイルというわけです。
つまりは、Aeで開いているデータそのものがプロジェクトってことでOK?
Photoshopでいうところのpsdファイルみたいなものですね。
インターフェイスの名称
今回説明するにあたって、インターフェイスの各パネルの名称がわかってないと混乱するとは思うので、よく使うパネルを最初に説明。
ちなみにレイアウトはデフォルトで説明しますが、
表示されてない場合はメインメニュー「ウインドウ」からパネルを開いてあげてくださいな。

たぶん、使用していくにつれ、デフォルトのレイアウトでは使いにくいと感じることがあるかと思います。
その時は自由に自分でレイアウトをカスタマイズしてワークスペースとして保存してしまえば、使い方に応じたレイアウトで作業することができるので、
自分なりのレイアウトをカスタマイズしてみつけてくださいな。
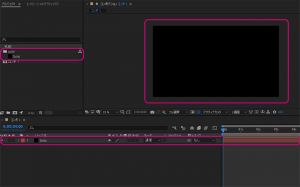
プロジェクトパネル ※1
素材(フッテージ・コンポジション)やレイヤーなどの管理をするパネル。
プロジェクト内で使用する素材がここにまとめられています。
逆に言うと、ここに素材を置けばプロジェクト内で使用することができるわけです。
各フッテージやコンポジションなどはフォルダー分けして整理することもできるので、
使いやすいようにしておきましょう。
フッテージとは、動画や静止画などの単体の素材のことで、
コンポジションとは、フッテージなどの素材をレイヤーとして保持して動画としてまとまっている素材となります。
タイムラインパネル ※2
上で説明しているコンポジションの中身を主に表示します。
時間軸に沿ったアニメーションやプロパティの設定、表示のレイヤーなどを操作できるパネルです。
このパネル内を操作することによって主に動画を作っていくことになります。
コンポジションパネル ※3
タイムラインパネル上での時間に実際に表示されるプレビューが映し出されます。
他にも各カメラ(設定した場合)や、3Dの場合などに側面や背面などの表示も分割して映し出すことも可能です。
また、コンポジションではなくフッテージをプロジェクトパネルでダブルクリックした場合にも、そのフッテージを表示してくれます(動画素材の場合は尺のトリミングも可能)
プレビューパネル ※4
プレビューを操作するパネルです。
見慣れた三角形のアイコンなどを操作して再生だったり、コマ送りしたりなど操作を行います。
プレビューの設定などもおこなうことができます。
簡単な動画を作る
さて、素材が無い状態で動画を作る工程だけ簡単に……。
コンポジションを作る
動画には最低1つのコンポジションが必要なのでまずはそれを用意します。
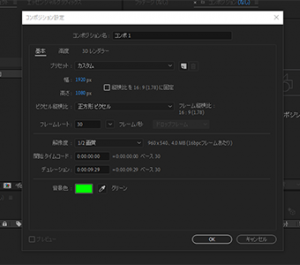
メインメニュ―「コンポジション」→「新規コンポジション」で「コンポジション設定」のウインドウが開きます。

コンポジション名 そのコンポジションの名前
とりあえずここでは何でも良いです。デフォルトの「コンポ1」で問題ないですが、今後何かしら動画を作るときは中身がわかるような名前にしてあげてください(あとから変更ももちろん可能です)
基本のタブのまま、次は解像度とフレームレートなどを決めます。
プリセットを切り替えることですでに記録されているプリセットを選ぶことももちろん可能です。
現状は、
幅 1920px
高さ 1080px
ピクセル縦横比 正方形ピクセル
フレームレート 30フレーム/秒
で問題ありません。
今後動画を作るにあたり、どのような動画を作るのか、何の媒体で使用するものなのかなどなど、いろいろな条件によってこの辺りは変わってくると思います。
一応後で変更することも出来る(ただ場合によっては結構面倒なのでできれば作る前にしっかり決めていきたいところ)ので現段階では気にせず進みましょう。
解像度 プレビュー時やレンダリング時の解像度です(いつでも変更可能)
どれでも良いです(とりあえず1/2で良いかと)
フル画質だとすべてのピクセルを描画しますので最高画質ですがその分プレビューやレンダリング時に長い時間が必要となります。
開始タイムコード コンポジションの最初のフレームを設定します。
デフォルトの「0:00:00:00」でほぼ問題ありません。
デュレーション コンポジションの尺の長さです。
どういう動画を作るかにもよりますが、適当な時間で良いかと思います。
画像では9秒29フレームに設定しています。
背景色 コンポジションの背景の色です。
好きな色でどうぞ。
高度や3Dレンダラーのタブは必要になったら変更してあげてください。
現状はデフォルトの状態で問題ありません。
全てが設定が終わったら「OK」ボタンでコンポジションを確定させます。

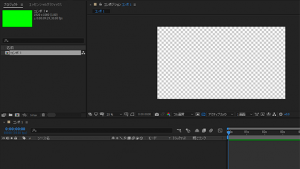
確定するとプロジェクトパネルとタイムラインパネル内に先ほど設定した名称でコンポジションが作成されます。

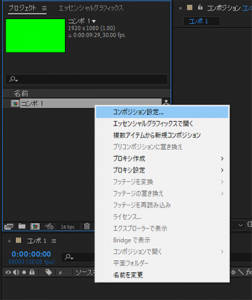
コンポジションの設定を変更したいときは、コンポジションパネルの任意のコンポジションを右クリック→「コンポジション設定」で先ほど設定に使用したウインドウが出てきます。
コンポジションにレイヤーを配置する
今回は素材が無いのでAeで素材を追加して簡単にアニメーションさせてみます。

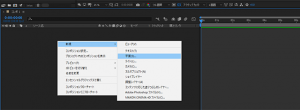
タイムラインパネル内にカーソルを合わせて右クリックでメニューを開きます。
右クリック→「新規」→「平面」で平面レイヤーを追加してください。
メインメニュー「レイヤー」→「新規」→「平面」でも同じように作れます。

名前 平面レイヤーの名前です。
正直何でも良いと思います。ただ平面レイヤーは使いまわすことも出来るので汎用的な名前がよいかと自分は思ています。
後で変更も可能ですので今は悩まないで適当につけてOKです。
サイズ 平面レイヤーのサイズです。
基本的にはコンポジションと同じサイズで問題ないと思います。
カラー 平面レイヤーの色です。
これもお好みで。フェクトを使って色を変えたりできるので気にせずOK!

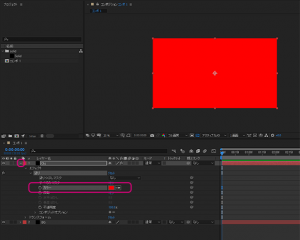
「OK」ボタンを押すと上の図のようにプロジェクトパネル、タイムラインパネル、コンポジションパネルに平面レイヤーが追加されたことがわかると思います。
上の図では平面レイヤーの名前を「Solid」にしています。
アニメーション(動き)をつける
今の状態だとちょっとアニメーションつけにくいので、細かい設定を施します。
・平面レイヤーの複製
・レイヤーの名前変更
・平面レイヤーの色をエフェクトで変更
・平面レイヤーのサイズを変更
準備:細かい設定
平面レイヤーの複製
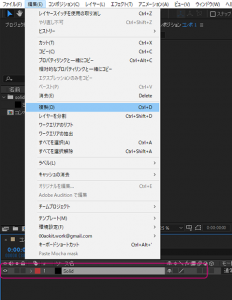
複製したいレイヤーを選択した状態でメインメニュー「編集」→「複製」を選んで複製します。

平面レイヤーを一つ複製して、タイムライン上の平面レイヤーを2つにしてください。
ショートカットは選択した状態(複数選択も可能)でCtrl+Dで複製することもできます。
Macの場合ですとWindowsのCtrlキーをMacではcommandキーに、WindowsのAltキーをMacではoptionキーに該当するものと思われます。
レイヤーの名前変更
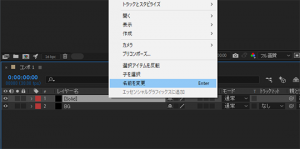
変更したいレイヤーを選択した状態で右クリック→「名前の変更」で変更できます。

名称を下の平面レイヤーを「BG」に上の平面レイヤーを「Obj」に変更してください。
ショートカットは選択した状態でEnterで名前の変更をすることもできます。
平面レイヤーの色をエフェクトで変更
平面レイヤー「Obj」を選択した状態で右クリック→「エフェクト」→「描画」→「塗り」でエフェクトを追加します。

エフェクトを追加するとコンポジションパネルでプレビューされている表示の色が変更されていれば、エフェクトが適応されています。
平面レイヤー「BG」の色と違う色であれば問題ありませんが、
好きな色に変更したい場合は、上の画像の平面レイヤー「Obj」の名前の左側にある「>」をクリックして「v」に変更すると、そのレイヤーのプロパティを表示することができます。
同じように「エフェクト」「塗り」の「>」をクリックしてプロパティを開いて、
「カラー」の項目のスポイトアイコンの隣の色(現状は赤色)をクリックするとカラーピッカーが表示されるので好きな色に変更することができます。
平面レイヤーのサイズを変更
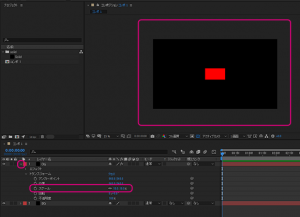
平面レイヤー「Obj」の名前の左側にある「>」をクリックして「v」に変更してプロパティを表示します。
同じように「トランスフォーム」の「>」をクリックして「v」に変更してプロパティを表示して「スケール」の値を変更します。

スケールの値を「16%」に変更します。
変更すると、コンポジションパネルでプレビューされている表示の平面レイヤー「obj」(任意の色のパネル)が小さく表示されていると思います。
数字の前にある鎖のアイコンがアクティブの場合は片方を変更するともう一方も連動して変動します。
ちなみに1つ目の値(左)はx軸(横)2つ目の値(右)はy軸(縦)のスケールの値となります。
アニメーションつける
準備ができたので早速本題。
平面レイヤー「obj」を横に等速でスライドして移動する簡単なアニメーションを付けます。
アニメーションをつけるにはタイムラインパネルで同じ項目に2つ以上のキーフレームが必要です。
キーフレームを追加する
キーフレームを追加するには、まず追加したいに現在の時間をあわせます。
最初のフレームは現在の0秒0フレームにキーフレームを追加します。
時間を変更するには、下の画像の3のインジケーター移動させる。
もしくは左上のタイム表示の値を直接変更すると時間を変更することができます。

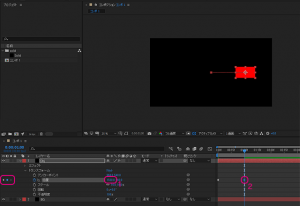
- 位置の項目にあるストップウォッチのアイコンをクリックしてアクティブにします。
- 0秒0フレームにキーフレームが追加されました。
- 1秒0フレームにインジケーターを移動させます。

- 「位置」の項目の1つ目の値(左)のx軸の値を“1500”に変更します。
- 自動的にキーフレームが追加されたことを確認してください。
各項目のストップウォッチがアクティブの場合はキーフレームが打たれていることを表しています。
上の画像の「位置」の項目の左側に三角形に挟まれた菱形のアイコンがあると思います。
この菱形のアイコンで値を変更しなくてもキーフレームの追加・削除をおこなうことができます。
また左右の三角形のアイコンは左は現在の時間より前のキーフレームへ、右は現在の時間より後のキーフレームの時間にインジケーターを移動することができます。
これでアニメーションが作成されました。
プレビューパネルの再生ボタンを押して、コンポジションパネルでアニメーションがプレビューされているのを確認してみてください。
動画をエンコードする
アニメーションが出来たのでこれを実際の動画データに変換します。
――っとその前に、今回のアニメーションは1秒0フレーム以降は何も動きがないので、
それ以降の部分を動画に含まないように設定します。

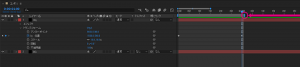
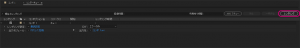
画像のワークエリアの終点を1秒0フレーム(見た目的には1秒1フレーム目)にあわせます。
水色の部分をドラッグして横にスライドするとワークエリアを変更できます。
現時点のインジケーターの場所にワークエリアを移動させるショートカットもあるので覚えておくと大変便利です。
ワークエリア始点をインジケーターの時間に移動 B
ワークエリア終点をインジケーターの時間に移動 N
ワークエリアの設定が終わったら、
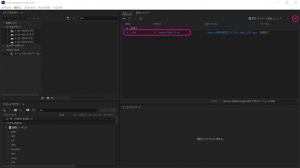
動画として吐き出すコンポジションを選択した状態(今回は「コンポ1」のみなので特に何かする必要はありません)でメインメニュー「ファイル」→「書き出し」→「レンダ―キューに追加」を選ぶと、
タイムラインパネルに「レンダーキュー」という項目が出現すると思います。

とりあえずもろもろ設定などが必要ではありますが、上記の状態であれば、aviデータという動画形式で右上の「レンダリング」ボタンを押すとエンコードしてくれます。
ただ、aviデータは少々重たいのであまり使うことはないかと思います。
ではどうするか?
――ではちょっと、前に戻ります。
動画として吐き出すコンポジションを選択した状態で、
メインメニュー「ファイル」→「書き出し」→「Adobe Media Encoder キューに追加」を選ぶと、
Adobe Media Encoderが起動します。
書き出しの前に Adobe Media Encoderをインストールしておいてください。
Adobe Media EncoderはAfterEffectsやPremiereProなどに代わり、動画をエンコードして動画ファイルを作成してくれるアプリケーションです。
YouTubeやVimeo などのビデオ共有サイトやプロが使用するテープデッキからDVD プレーヤーなどの幅広いデバイス用に形式を選ぶだけでエンコードして動画ファイルを制作できます。

起動して少し待つと自分が指定したコンポジション名で準備完了のステータスで項目として追加されます。
あとは右上の緑の三角をクリックするとエンコードがスタートします。
今回上の画像では「H.264」形式の「YouTube 1080p フルHD」のプリセットを選んでいます。
細かい意味は端折りますが、1920×1080のサイズでYouTubeに適したmp4で動画を保存する感じだと思っていただければ大体問題ないかと思います。
mp4とかよく耳にするかと思いますが、とりあえずは「H.264」形式にすると求めているものがあるかと思います(大雑把)
中間ファイルやアルファが必要な場合は「QuickTime」形式の「アルファ付き GoPro CineForm RGB 12ビット」あたりを個人的には使うことが多いかも?
おわりに
長い……。
とりあえずざっくりAeで素材無しから何かしら動画を作る、
基本の基本のちょっとしたところを書いてみました。
今回や今後説明していくやり方以外でも、同じ結果に導く方法はいくらでもあるので、
使用していく過程で自分なりの使い方などで習得していくと良いかと思います。
やれることが多いってことは道は一つではなく、自由度も高いってことですな。
第3回はまたそのうち、ではでは。
スポンサーリンク
人気記事










コメント